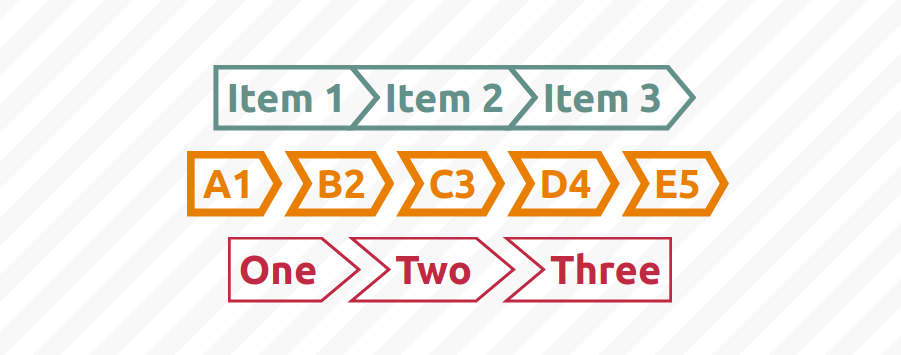
Border-only breadcrumb shape using modern CSS
Create a border-only breadcrumb shape using a few lines of code and modern CSS.
- No extra element
- Powered by
clip-path& math functions - Optimized with CSS variables

.breadcrumb {
--b: 5px; /* the border thickness */
--a: 40deg; /* control the shape */
--c: #64908A;
line-height: 1.8; /* control the height */
padding-inline: calc(.5lh*tan(var(--a)) + var(--b)/cos(var(--a)));
position: relative;
}
.breadcrumb:before {
content:"";
position: absolute;
inset: 0;
background: var(--c);
clip-path: polygon(0 0,calc(100% - .5lh*tan(var(--a))) 0,100% 50%,calc(100% - .5lh*tan(var(--a))) 100%,0 100%,calc(.5lh*tan(var(--a))) 50%,0 0,calc(var(--b)*(tan(var(--a)) + 1/cos(var(--a)))) var(--b), calc(.5lh*tan(var(--a)) + var(--b)/cos(var(--a))) 50%,calc(var(--b)*(tan(var(--a)) + 1/cos(var(--a)))) calc(100% - var(--b)),calc(100% - .5lh*tan(var(--a)) - var(--b)*(1/cos(var(--a)) - tan(var(--a)))) calc(100% - var(--b)),calc(100% - var(--b)/cos(var(--a))) 50%,calc(100% - .5lh*tan(var(--a)) - var(--b)*(1/cos(var(--a)) - tan(var(--a)))) var(--b),calc(var(--b)*(tan(var(--a)) + cos(var(--a)))) var(--b))
}
.breadcrumb:first-child:before {
clip-path: polygon(0 0,calc(100% - .5lh*tan(var(--a))) 0,100% 50%,calc(100% - .5lh*tan(var(--a))) 100%,0 100%,0 0,var(--b) var(--b),var(--b) calc(100% - var(--b)),calc(100% - .5lh*tan(var(--a)) - var(--b)*(1/cos(var(--a)) - tan(var(--a)))) calc(100% - var(--b)),calc(100% - var(--b)/cos(var(--a))) 50%,calc(100% - .5lh*tan(var(--a)) - var(--b)*(1/cos(var(--a)) - tan(var(--a)))) var(--b),var(--b) var(--b))
}
.breadcrumb:last-child:before {
clip-path: polygon(0 0,100% 0,100% 50%,100% 100%,0 100%,calc(.5lh*tan(var(--a))) 50%,0 0,calc(var(--b)*(tan(var(--a)) + 1/cos(var(--a)))) var(--b), calc(.5lh*tan(var(--a)) + var(--b)/cos(var(--a))) 50%,calc(var(--b)*(tan(var(--a)) + 1/cos(var(--a)))) calc(100% - var(--b)),calc(100% - var(--b)) calc(100% - var(--b)),calc(100% - var(--b)) var(--b),calc(var(--b)*(tan(var(--a)) + cos(var(--a)))) var(--b))
}See the Pen Border-only breadcrumb shape by Temani Afif (@t_afif) on CodePen.
More CSS Shapes: css-shape.com
More CSS Tips
- Smooth rotation with modern CSS Create a smooth rotation of any element using modern CSS.
- Overflow/scrollbar detection using modern CSS Using scroll-driven animations you can detect when an element is overflowing or has a scrollbar.
- Full-bleed layout with modern CSS A few lines of code to make a section extend to the edges of the screen.
- How to correctly use steps() with animations The default behavior of steps() is not intuitive so learn how to use it correctly.