max-width + centering with one instruction
Set max-width and center your block element with one CSS declaration using margin-inline and max().

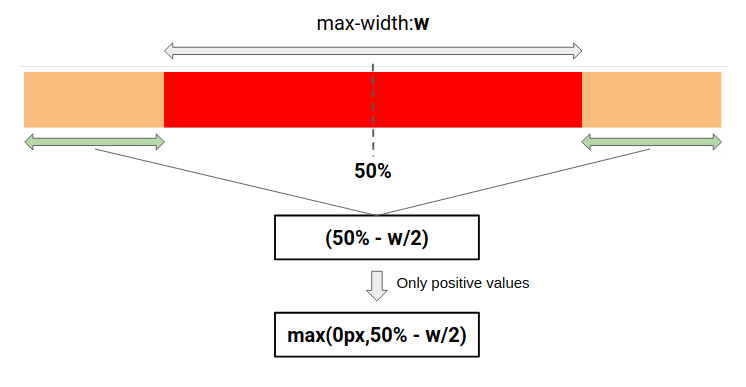
margin-inline: max(0px,50% - 800px/2);You can also set a minimum margin for small screen by replacing 0px with any value
margin-inline: max(1rem,50% - 800px/2);See the Pen margin-inline by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Cut your image into pieces Use CSS mask to cut your image into small pieces.
- One big image + thumbnails A CSS grid with a big image and thumbnails.
- Multi-line text decoration Use CSS gradients to decorate your text.
- Circular dashed border Use mask and gradient to create a fancy dashed border.