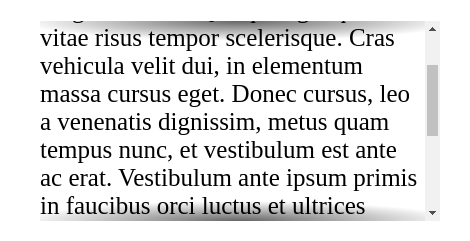
CSS-only scrolling shadow
Create a CSS-only Scrolling Shadow effect with a few lines of code.
- No JavaScript
- No extra element
- No pseudo element
- Only background properties.

.scrollbox {
overflow: auto;
--g: radial-gradient(55% 20px, #0009, #0000);
background:
linear-gradient(#fff 10px, #0000 40px calc(100% - 40px),#fff calc(100% - 10px)) local,
var(--g) top /100% 200%,
var(--g) bottom/100% 200%;
}See the Pen CSS only Scrolling shadow by Temani Afif (@t_afif) on CodePen.
More detail: How does this scrolling shadows CSS-magic work?
More CSS Tips
- Hamburger menu icon Use CSS gradients to create a menu icon.
- Multi-line text decoration Use CSS gradients to decorate your text.
- One column to control the height of another Make one column control the height of another one with a simple property.
- CSS-only plus/cross icon Use one element and one gradient to create a plus/cross icon.