Full-bleed layout with modern CSS
Use modern CSS and a few lines of code to create a full-bleed layout.
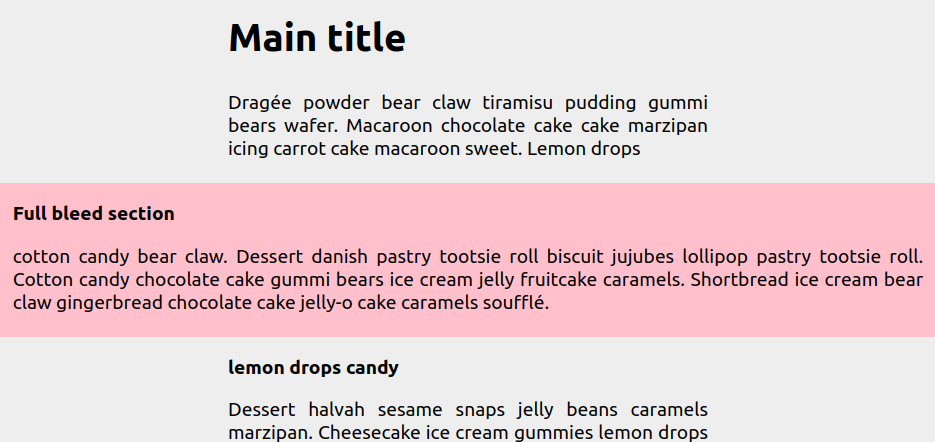
Full-bleed? It's when an element needs to bleed outside the main container and extend to the edge of the page.

html {
container-type: inline-size;
}
main {
--w: 600px; /* the max-width */
--m: 1em; /* margin on small screen */
margin-inline: max( var(--m),50cqw - var(--w)/2);
}
.full-bleed {
margin-inline: min(-1*var(--m),var(--w)/2 - 50cqw);
}Another more-compact syntax
html {
container-type: inline-size;
}
main {
--_m: max(1em,50cqw - 600px/2);
margin-inline: var(--_m);
}
.full-bleed {
margin-inline: calc(-1*var(--_m));
}See the Pen Full-bleed layout with modern CSS by Temani Afif (@t_afif) on CodePen.
Check the following to understand why margin-inline and max(): "max-width + centering with one instruction"
Here are other variations with different margin behaviors
html {
container-type: inline-size;
}
main {
--w: 600px; /* the max width*/
--m: 1em; /* minimum margin */
margin-inline: max(var(--m),50cqw - var(--w)/2);
}
.full-bleed-2 {
margin-inline: min(-1*var(--m),var(--w)/2 - 50cqw + var(--m));
}
.full-bleed-3 {
margin-inline: min(0px ,var(--w)/2 - 50cqw);
}
.full-bleed-4 {
margin-inline: min(0px ,var(--w)/2 - 50cqw + var(--m));
}Resize the below demo to see the difference
See the Pen Full-bleed layout variations by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- A new way to center block elements using place-self A modern way to center block elements using place-self instead of auto margin and max-width.
- Border-only breadcrumb shape using modern CSS A few lines of code to create a border-only breadcrumb shape that you can easily adjust.
- Vertical rounded tabs using CSS mask A few lines of code to get vertical rounded tabs using CSS mask.
- Get the scrollbar width using only CSS A few lines of code to get the scrollbar width within a CSS variable.