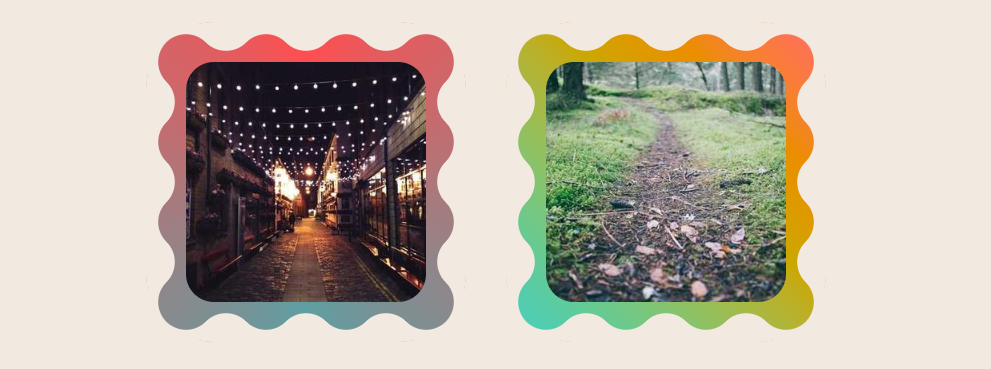
A fancy frame with wavy borders (wavy box)
Place your image inside a wavy box using a few lines of code
- Only one element (the
<img>tag) - No pseudo-elements
- Optimized with CSS Variables
- Works with gradient coloration

img {
--s: 20px; /* control the size of the wave */
--w: 300px; /* preferred image width */
width: round(var(--w),4*var(--s));
aspect-ratio: 1;
padding: var(--s);
border: var(--s) solid #0000;
box-sizing: border-box;
border-radius: calc(3.5*var(--s));
mask:
radial-gradient(calc(sqrt(2)*var(--s)),#000 calc(100% - 1px),#0000),
conic-gradient(#000 0 0) content-box,
radial-gradient(calc(sqrt(2)*var(--s)),#0000 100%,#000 calc(100% + 1px))
var(--s) var(--s) padding-box;
mask-size: calc(var(--s)*4) calc(var(--s)*4);
}See the Pen Images inside wavy boxes by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- When to use the min() or max() function a quick trick to know when to use min() or max().
- An infinite number of borders around images A border-image trick to add as many number of borders as you want.
- A Modern way to create an octagon shape Two lines of CSS code an no magic number for an octagon shape.
- A Modern way to create hexagon shapes Two lines of CSS code an no magic number for an hexagon shape.