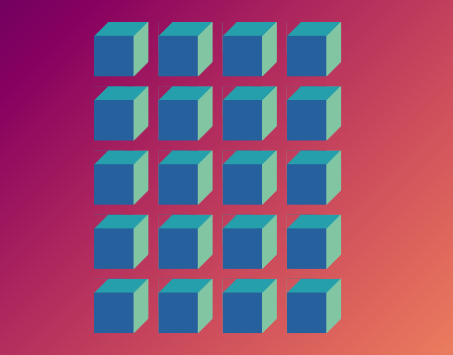
A matrix of cubes using one element
Create a matrix of cubes using only one element. Yes it's possible!

.cube {
--m: 4; /* number of columns */
--n: 5; /* number of rows */
--size: 40px; /* size of the cubes */
--gap :10px; /* gap between cubes */
aspect-ratio: var(--m)/var(--n);
width: calc(var(--m)*(1.353*var(--size) + var(--gap)));
background:
conic-gradient(from -90deg at var(--size) calc(0.353*var(--size)),
#249FAB 135deg,#81C5A3 0 270deg,#26609D 0) /* update the colors here */
0 0/calc(100%/var(--m)) calc(100%/var(--n));
mask:
linear-gradient(to bottom right,
#0000 calc(0.25*var(--size)),#000 0 calc(100% - calc(0.25*var(--size)) - 1.414*var(--gap)),#0000 0),
conic-gradient(from -90deg at right var(--gap) bottom var(--gap),#000 90deg,#0000 0);
mask-size: calc(100%/var(--m)) calc(100%/var(--n));
mask-composite: intersect;
}See the Pen matrix of cube with one element by Temani Afif (@t_afif) on CodePen.
More CSS Shapes: css-shape.com
More CSS Tips
- A rounded & dashed underline A combination of gradients to create a rounded dashed underline.
- Equal width buttons to the widest one A few lines of code ot create equal width buttons.
- One big image + thumbnails A CSS grid with a big image and thumbnails.
- Full screen height container Make your container fill all the screen height.