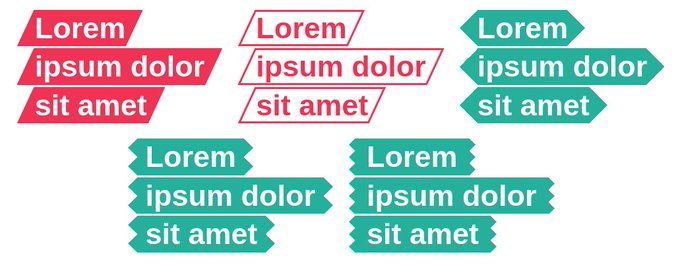
Multi-line text decoration
Give your your text a fancy looking using box-decoration-break: clone and CSS gradients.

See the Pen gradient + box-decoration-break by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Full screen height container Make your container fill all the screen height.
- max-width + centering with one instruction Use max() to center your element and set a max-width.
- CSS-only scrolling shadow Create a scrolling shadow effect using only CSS gradients.
- Progress bar with dynamic coloration Create a scrolling shadow effect using only CSS gradients.