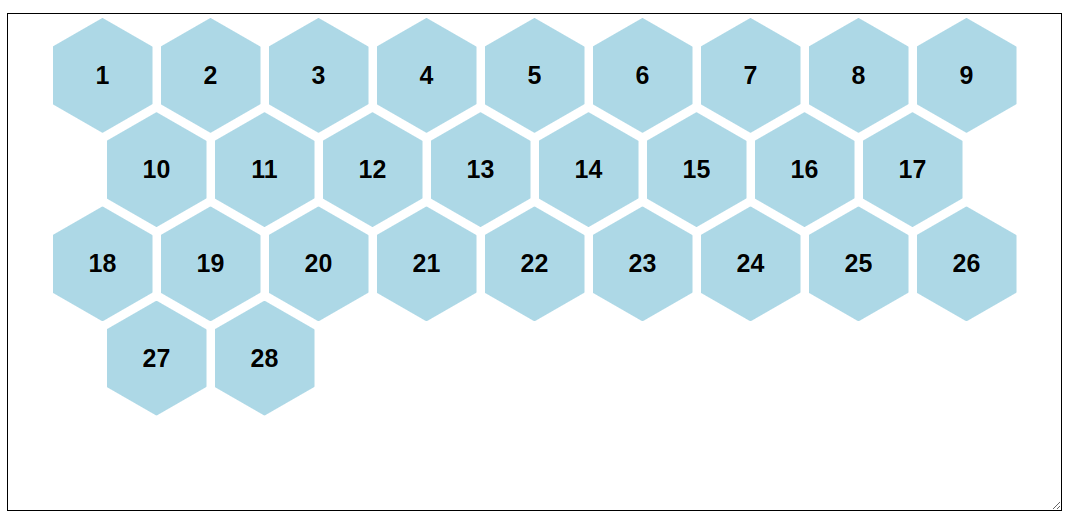
Responsive grid of Hexagon shapes
Create a fully responsive grid of Hexagon shapes (and more!)
- No media query
- No JavaScript
- Minimal HTML code
- Easy to control using CSS variables

See the Pen Responsive Grid of Hexagon shapes by Temani Afif (@t_afif) on CodePen.
More detail: github.com/Afif13/responsive-grid-shapes
More CSS Tips
- A CSS-only custom cursor Combine CSS and SVG to create any kind of fancy cursor.
- Extend the background to the edge of the screen Use a border-image trick to create an overflowing background.
- Wavy text animation Use CSS gradients to create a wavy text animation.
- A color overlay above your images Use outline to add an overlay to your image.