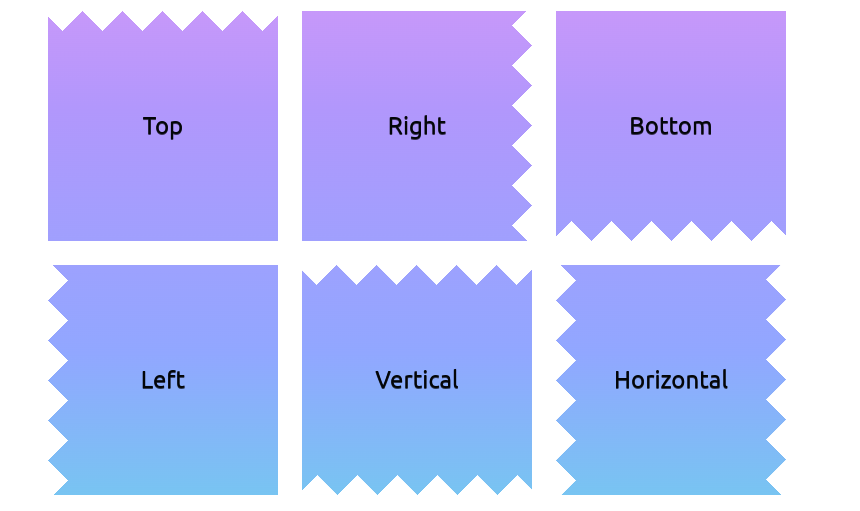
Zig-Zag edges using CSS mask
Add Zig-Zag edges to your element using the mask property and one gradient.

.zig-zag {
--s: 30px; /* control the size (height of the spikes) */
--a: 90deg; /* control the angle */
mask:
repeating-conic-gradient(from calc(180deg - var(--a)/2) at 50% var(--s),#000 0 var(--a),#0000 0 180deg)
50% calc(-1*var(--s))/calc(2*var(--s)*tan(var(--a)/2));
}See the Pen Zig-Zag edges by Temani Afif (@t_afif) on CodePen.
Use my online generator to get the code of the different variations: css-generators.com/custom-borders

More detail: css-tricks.com/css-borders-using-masks
More CSS Tips
- Hexagon shapes with rounded corners Use the new shape() function to create a hexagon shape with rounded corners.
- The unknown behavior of flex-wrap flex-wrap doesn't only control the wrapping of items but also affects the alignment.
- An infinite logos animation Using the offset property to create a CSS-only infinite logos animation.
- Transparent inner border for images A simple code to add a fancy transparent inner border to image elements.