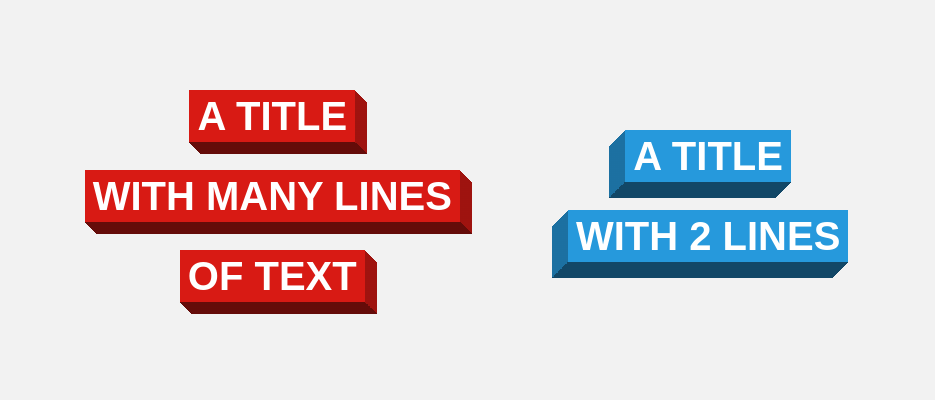
Add a 3D style to your text
Add a touch of 3D to your text using a few lines of code
- Minimal HTML
- Works with multi-line text
- Less than 10 CSS declarations

h2 {
--d: .3em; /* control the depth */
line-height: 2; /* control the distance between boxes */
}
h2 span {
padding-block: .1em calc(.1em + var(--d));
padding-inline:.2em calc(.2em + var(--d));
box-decoration-break: clone;
background:
conic-gradient(at right var(--d) bottom var(--d),#0004 37.5%,#0008 0 75%,#0000 0)
#d81a14; /* the main color */
mask: linear-gradient(45deg,#0000 calc(var(--d)*cos(45deg)),#000 0 calc(100% - var(--d)*cos(45deg)),#0000 0);
}See the Pen CSS only 3D multi-line text by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Rounded gradient border with hover effect Use modern CSS tricks to create a nice hover effect with a gradient border.
- A Tooltip Shape using 2 CSS properties Only 2 CSS properties to create a simple Tooltip shape.
- An Infinite Ribbon Shape for your title Transform your title into an infinite ribbon shape using CSS.
- Responsive multi-line Ribbon Shape A few gradients trick to create a responsive ribbon shape.