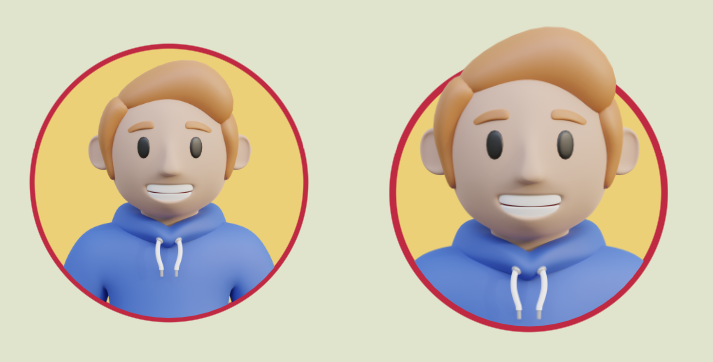
A Fancy Hover Effect For Your Avatar
Add a nice "Pop out" hover effect to your avatar using a minimalist code
- No extra element (only the
<img>tag) - No pseudo-element
- Less than 20 declarations
- Optimized with CSS variables

img {
--s: 280px; /* image size */
--b: 5px; /* border thickness */
--c: #C02942; /* border color */
--f: 1; /* initial scale */
width: var(--s);
aspect-ratio: 1;
padding-top: calc(var(--s)/5);
border-radius: 0 0 999px 999px;
--_g: 50%/calc(100%/var(--f)) 100% no-repeat content-box;
--_o: calc((1/var(--f) - 1)*var(--s)/2 - var(--b));
outline: var(--b) solid var(--c);
outline-offset: var(--_o);
background:
radial-gradient(
circle closest-side,
#ECD078 calc(99% - var(--b)),var(--c) calc(100% - var(--b)) 99%,#0000
) var(--_g);
mask:
linear-gradient(#000 0 0) no-repeat
50% calc(1px - var(--_o)) / calc(100%/var(--f) - 2*var(--b) - 2px) 50%,
radial-gradient(circle closest-side,#000 99%,#0000) var(--_g);
transform: scale(var(--f));
transition: .5s;
}
img:hover {
--f: 1.35; /* hover scale */
}See the Pen Fancy hover effect on avatar by Temani Afif (@t_afif) on CodePen.
More detail: css-tricks.com/a-fancy-hover-effect-for-your-avatar/
More CSS Tips
- Fancy frame for your image with hover effect A nice looking frame around your image with a cool hover effect.
- Zig-Zag sepration between images with hover effect A fancy image sepration with zig-zag shapes and cool hover effect.
- A simple checkbox using CSS mask A simple checkbox but a nice animation using CSS mask.
- A reveal animation with a rotating square a fancy animation on hover using clip-path.