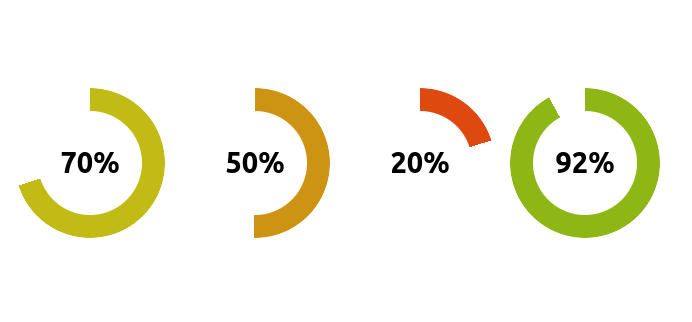
Circular progress using scroll-driven animations
Transforming the native progress element into a circular one.
- No extra elements (only the
<progress>tag) - No Magic Numbers
- Everything is controlled by the "max" and "value" attributes
- Powered by Scroll-Driven animations &
@property

It's a Chrome-only experimentation:
See the Pen Circular progress element using scroll-driven animation by Temani Afif (@t_afif) on CodePen.
And a version with animation
See the Pen Circular progress element using scroll-driven animation II by Temani Afif (@t_afif) on CodePen.
Related: Progress element with a tooltip
More CSS Tips
- Get the screen width & height without JavaScript A few lines of CSS to get the screen width/height as integer values.
- Border gradient with border-radius The modern way to add gradient to borders while having rounder corners.
- Fancy hover effect with anchor positioning Create a navigation menu with a cool hover effect.
- Cut-out shapes using clip-path Invert any kind of polygon shapes following simple steps.