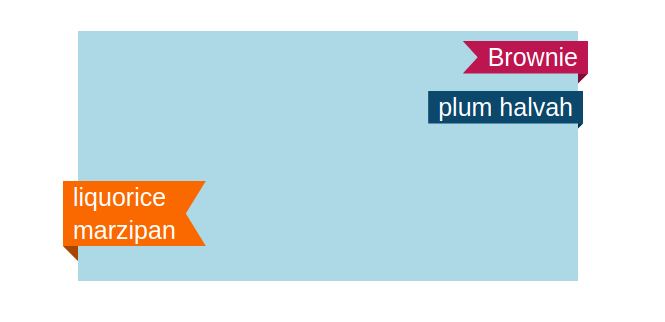
CSS-only folded ribbon
Create a cool Ribbon using one element and a few lines of code.
- Easy to update using CSS variables
- No hard-coded values
- Works with any text content
- Works with multi-lines of text

.ribbon {
--f: 10px; /* control the folded part*/
--r: 15px; /* control the ribbon shape */
position: absolute;
top: 10px;
background: #BD1550;
border-bottom: var(--f) solid #0005;
}
.left {
left: calc(-1*var(--f));
border-right: var(--r) solid #0000;
clip-path:
polygon(100% 0,0 0,0 calc(100% - var(--f)),var(--f) 100%,
var(--f) calc(100% - var(--f)),100% calc(100% - var(--f)),
calc(100% - var(--r)) calc(50% - var(--f)/2));
}
.right {
right: calc(-1*var(--f));
border-left: var(--r) solid #0000;
clip-path:
polygon(0 0,100% 0,100% calc(100% - var(--f)),calc(100% - var(--f)) 100%,
calc(100% - var(--f)) calc(100% - var(--f)),0 calc(100% - var(--f)),
var(--r) calc(50% - var(--f)/2));
}See the Pen CSS only ribbon by Temani Afif (@t_afif) on CodePen.
More Ribbon Shapes: css-generators.com/ribbon-shapes
More CSS Tips
- Grid with dashed lines Two gradients to create a grid with dashed lines.
- CSS-only Zoom effect on images clip-path and transform to create a zoom effect.
- A rounded & dashed underline A combination of gradients to create a rounded dashed underline.
- Equal width buttons to the widest one A few lines of code ot create equal width buttons.