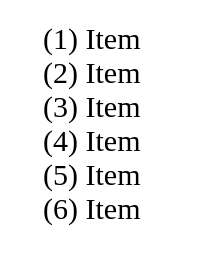
Customize your numbered list
Use @counter-style to customize your <ol> list with a simple code
- No extra markup
- No pseudo-element
- No need for
counter() - Keep the default browser algorithm

@counter-style new-style {
system: extends decimal;
suffix: ") ";
prefix: "(";
}
ol {
list-style-type: new-style;
}See the Pen Custom numbered list by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- A CSS-only Ribbon A simple code to create a fancy CSS Ribbon.
- A CSS-only 3D Zig-Zag edge A simple code to create a cool Zig-Zag edge with a 3D effect.
- A color wheel with gradient Use the new color interpolation to create a color wheel using conic-gradient().
- Fade content inside border using mask Use CSS mask to fade your content inside border.