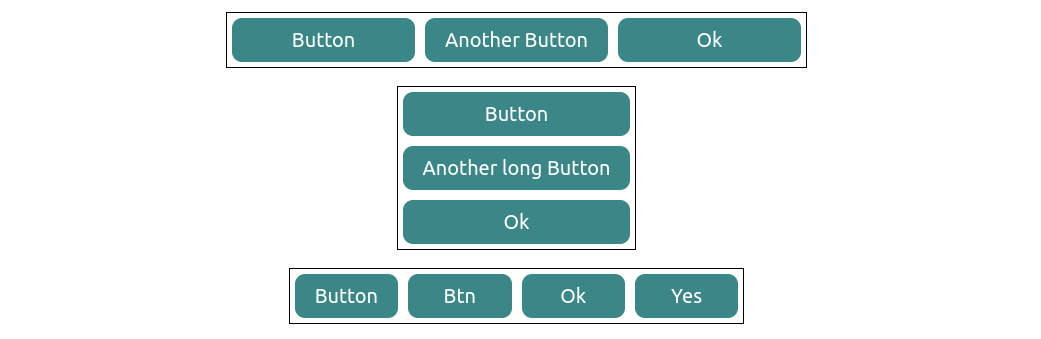
Equal width buttons to the widest one
Make a set of buttons equal in width to the widest one using a few lines of code.
- No JavaScript
- Works with any number of button
- Easily switch between the horizontal and vertical configuration

.container {
display: inline grid;
grid-auto-flow: column;
grid-auto-columns: 1fr;
}See the Pen Equal width buttons by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- CSS-only folded ribbon Use clip-path to create fanct folded ribbon.
- A single-element spinner loader A mask trick to create a simple CSS loader with a single element.
- A matrix of cubes using one element Create a matrix of cubes using only one element.
- Cut your image into pieces Use CSS mask to cut your image into small pieces.