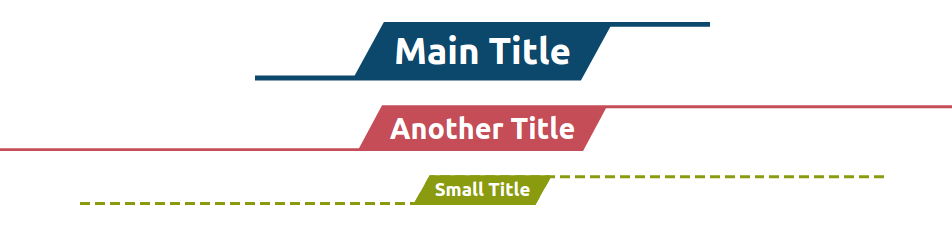
A fancy title divider II
After the previous one, here is another fancy design for your title
- No extra element
- No pseudo element
- No overflow issue
- Less than 15 CSS declarations
- Optimized with CSS variables

.fancy {
--b: 5px; /* control the border thickness */
--w: 100px; /* control the width of the line*/
--h: 1.6em; /* control the height of the element */
--c: #0B486B;
padding: 0 calc(2*var(--h)/3);
line-height: var(--h);
clip-path:
polygon(
calc(var(--h)/2) 0,100vw 0,
100vw var(--b),100% var(--b),
calc(100% - var(--h)/2) 100%,-100vw 100%,
-100vw calc(100% - var(--b)),0 calc(100% - var(--b))
);
border-image: var(--_g,linear-gradient(var(--c) 0 0)) fill 0//0 var(--w);
}
.dash {
background: var(--c);
--_g: repeating-linear-gradient(90deg,var(--c) 0 10px,#0000 0 15px);
}See the Pen Fancy title divider with one element by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- An infinite image slider A minimal code to create an infinite image slider.
- Cut the corners of your element Use CSS mask to cut the four corners of an element with a circular shapes.
- A fancy hover effect using outline Use outline to create a simple but nice hover effect.
- Zig-Zag expanding image panels Use mask and Flexbox/CSS grid to create a zig-zag expanding image panels.