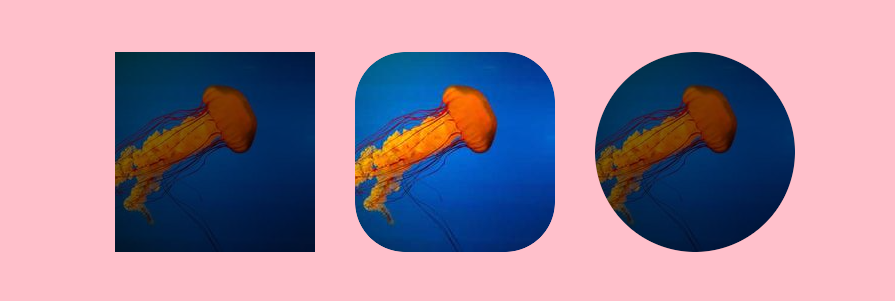
A color overlay above your images
Add a color overlay above your image using only 3 declarations
- No extra element (only the
<img>tag) - No pseudo element
- Works with rounded image
You can also have a cool transition on hover

img {
outline: 100vmax solid rgb(0 0 0/var(--_o,50%));
outline-offset: -100vmax;
/* keep only the image area visible */
mask: linear-gradient(#000 0 0);
transition: outline-color .4s;
}
img:hover {
--_o: 0%;
}See the Pen Overlay image (no extra element) by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Responsive grid of Hexagon shapes Using a shape-outside trick to create a reponsive grid of hexagon shapes.
- Wavy text animation II Use CSS gradients to create a wavy text animation.
- Section divider Use clip-path and CSS mask to create a section divider.
- Grid with dashed lines Two gradients to create a grid with dashed lines.