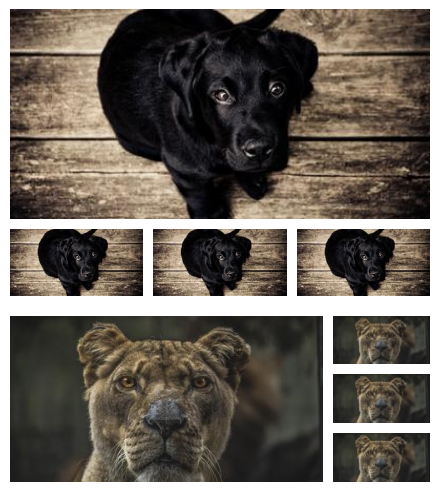
One big image + thumbnails
A big image + thumbnails using CSS Grid. Same code for both the horizontal and vertical layout.

<div class="grid">
<img src="" alt="">
<img src="" alt="">
<img src="" alt="">
</div>.grid {
display: grid;
grid-auto-flow: row; /* it's the default value (can be omitted) */
}
.horizontal {
grid-auto-flow: column;
}
.grid img:first-child {
grid-area: span 3 / span 3;
}See the Pen Big Image + thumbnails by Temani Afif (@t_afif) on CodePen.
More detail: css-tricks.com/exploring-css-grids-implicit-grid-and-auto-placement-powers
More CSS Tips
- Stick an element to the top-right corner Place an element on the top-right corner of your CSS grid.
- A matrix of cubes using one element Create a matrix of cubes using only one element.
- max-width + centering with one instruction Use max() to center your element and set a max-width.
- Hamburger menu icon Use CSS gradients to create a menu icon.