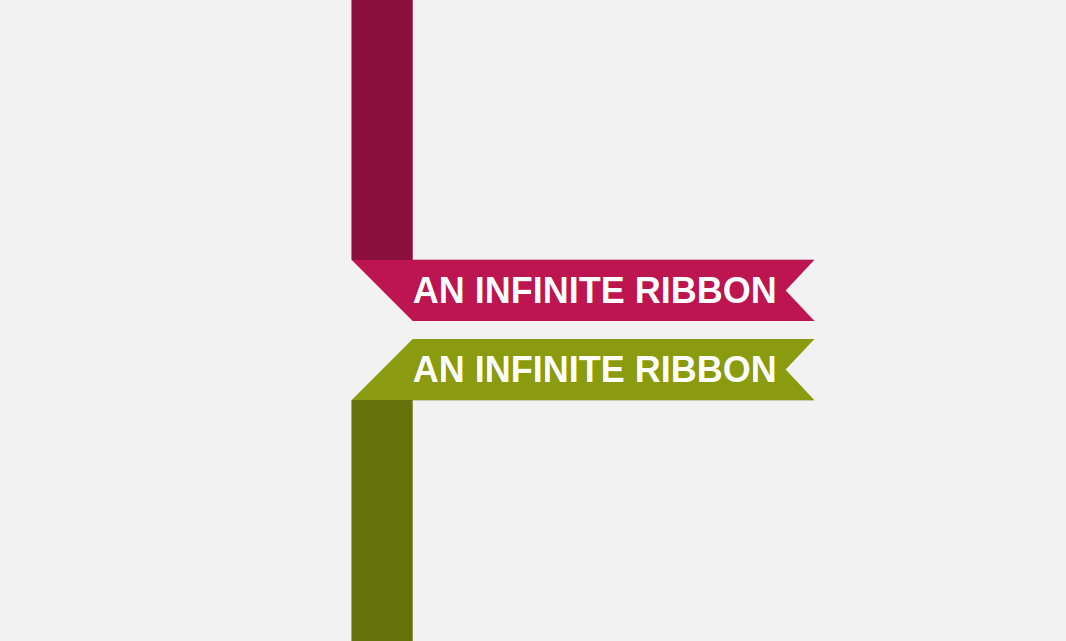
An Infinite Ribbon Shape for your title
Transform your title into an Infinite Ribbon Shape using a few lines of code
- Only one element
- No pseudo-elements
- No overflow issue

.ribbon {
--r: .8em; /* control the cutout */
--c: #bd1550;
padding-inline: 1lh calc(var(--r) + .25em);
border-image: conic-gradient(var(--c) 0 0) fill 0//9999px;
outline: 9999px solid #0004;
}
.top {
clip-path: polygon(1lh 100%,100% 100%,calc(100% - var(--r)) 50%,100% 0,1lh 0,1lh -9999px,0 -9999px,0 0);
}
.bottom {
clip-path: polygon(1lh 0,100% 0,calc(100% - var(--r)) 50%,100% 100%,1lh 100%,1lh 9999px,0 9999px,0 100%);
}See the Pen Infinite Ribbon Shapes by Temani Afif (@t_afif) on CodePen.
More Ribbon Shapes: css-generators.com/ribbon-shapes
More CSS Tips
- Add a 3D style to your text II Add a touch of 3D to your text with some gradients tricks.
- Add a 3D style to your text Add a touch of 3D to your text with some gradients tricks.
- Folded Ribbon Shape with hover effect II a fancy ribbon shape with a nice hover effect.
- Rotated Ribbon Shape with hover effect a fancy ribbon shape with a nice hover effect.