Default behavior of position absolute
Many have a wrong information about the default behavior of position: absolute element.
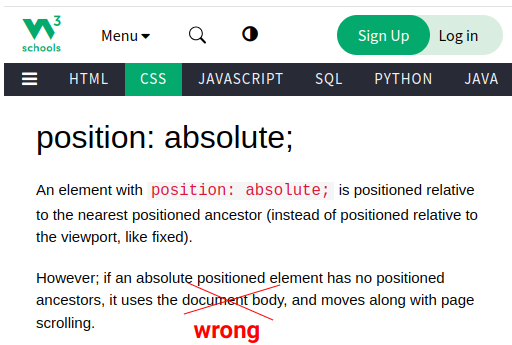
"if an absolute positioned element has no positioned ancestors, it uses the body element" NO, this is false!
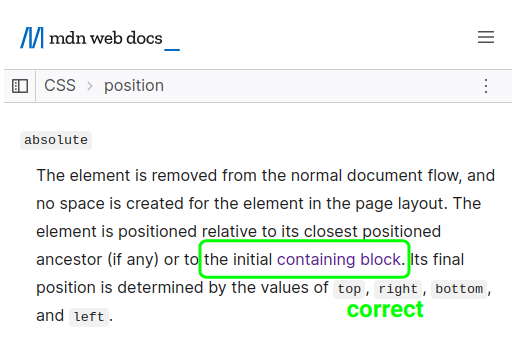
The W3Schools page is showing a wrong information but the MDN page is showing the correct one.
 |
 |
What is the initial containing block?
It's a rectangle having the same dimension as the viewport (full width/height) and anchored at the canvas origin (moves on scroll). In other words, it's similar to the viewport but moves if we have scrolling.
Here is a demo to illustrate:
See the Pen Default behavior of position: absolute by Temani Afif (@t_afif) on CodePen.
The absolute element is not using the body (blue rectangle) nor the html (red rectangle) but that green rectangle having the viewport dimension and moving on scroll. That's the initial containing block!
More CSS Tips
- Inner display vs Outer display Learn the modern way to use the display property.
- Puzzle shapes using CSS mask A few lines of code to craft different puzzle shapes.
- Remove the unit from any CSS value A hacky CSS trick to transform an length value into an integer.
- Update CSS variables using range slider A CSS-only way to update CSS variables in real time using range slider.