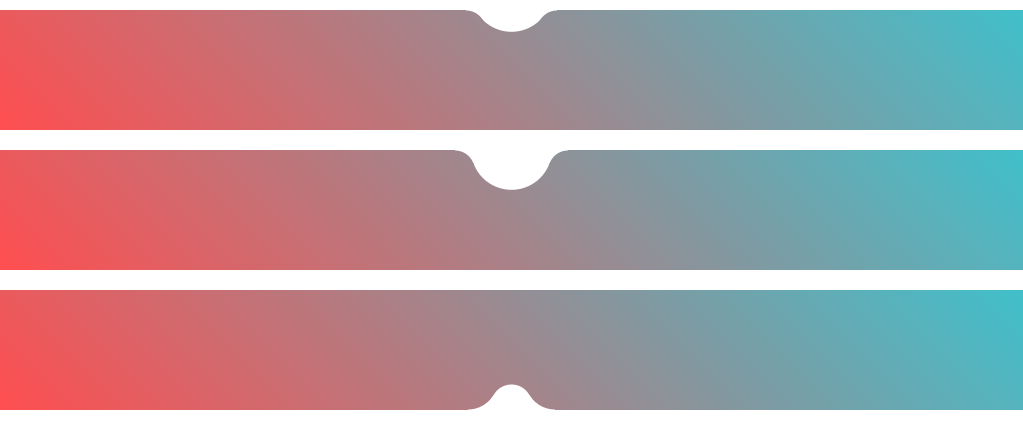
Inner curve/notch shape using CSS mask
Create an inner curve/notch shape using CSS mask and a few lines of code
- Only one element
- No pseudo-element
- Works with gradients & images
- Optimized with CSS variables

.shape {
--r: 20px; /* control the rounded part*/
--s: 40px; /* control the size of the cut */
--a: 40deg; /* control the depth of the curvature*/
--_m:0/calc(2*var(--r)) var(--r) no-repeat
radial-gradient(50% 100% at bottom,#000 calc(100% - 1px),#0000);
--_d:(var(--s) + var(--r))*cos(var(--a));
mask:
calc(50% + var(--_d)) var(--_m),calc(50% - var(--_d)) var(--_m),
radial-gradient(var(--s) at 50% calc(-1*sin(var(--a))*var(--s)),
#0000 100%,#000 calc(100% + 1px)) 0 calc(var(--r)*(1 - sin(var(--a)))) no-repeat,
linear-gradient(90deg,#000 calc(50% - var(--_d)),#0000 0 calc(50% + var(--_d)),#000 0);
}See the Pen Untitled by Temani Afif (@t_afif) on CodePen.
More CSS Shapes: css-shape.com
More CSS Tips
- Update CSS variables using range slider A CSS-only way to update CSS variables in real time using range slider.
- Progress element with a tooltip Adding a tooltip to the native progress element showing the precentage of progress.
- A decorative line with rounded dashes A few lines of code to create a nice decoratinve line with rounded dashes.
- A CSS generator for wavy circle shapes Use modern CSS to create a wavy circle shape in no time.