Responsive multi-line Ribbon Shape
Place your text inside a responsive ribbon shape using a few lines of code.
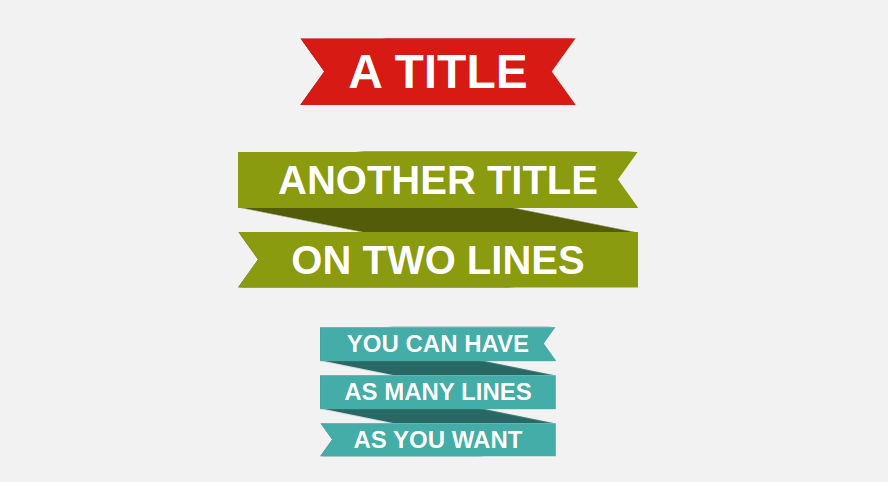
- Only one element
- No pseudo-elements
- Works with multi-line text

.ribbon {
--r: .5em; /* control the cutout of the ribbon */
--c: #d81a14;
padding-inline: calc(.5em + var(--r));
background-image:
linear-gradient(var(--c) 70%,#0000 0),
linear-gradient(to bottom left,#0000 50%, color-mix(in srgb,var(--c),#000 40%) 51% 84%,#0000 85%);
background-position: 0 .15lh;
background-size: 100% 1lh;
clip-path: polygon(0 .15lh,100% .15lh,calc(100% - var(--r)) .5lh,100% .85lh,100% calc(100% - .15lh),0 calc(100% - .15lh),var(--r) calc(100% - .5lh),0 calc(100% - .85lh));
}See the Pen CSS-only Multi-line Responsive Ribbon by Temani Afif (@t_afif) on CodePen.
Here is an interactive demo where you can update the text content and see how the shape reacts
See the Pen CSS-only Multi-line Responsive Ribbon (interactive) by Temani Afif (@t_afif) on CodePen.
More Ribbon Shapes: css-generators.com/ribbon-shapes
More Detail: www.smashingmagazine.com/2023/11/css-responsive-multi-line-ribbon-shapes-part1
More CSS Tips
- Add a 3D style to your text Add a touch of 3D to your text with some gradients tricks.
- Responsive multi-line Ribbon Shape II A few gradients trick to create a responsive ribbon shape.
- Rotated Ribbon Shape with hover effect a fancy ribbon shape with a nice hover effect.
- Folded Ribbon Shape with hover effect a fancy ribbon shape with a nice hover effect.