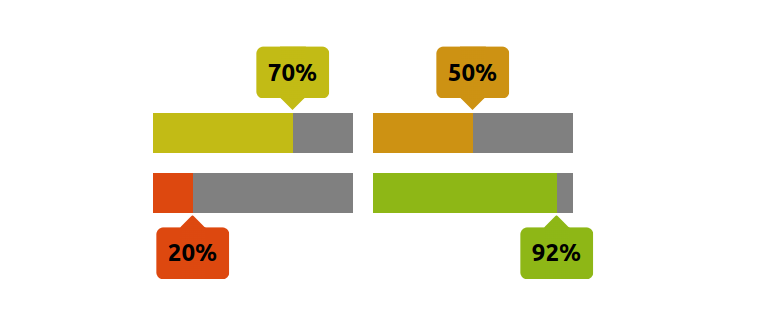
Progress element with a tooltip
Adding a tooltip to the native progress element showing the percentage of progress.
- No extra elements (only the
<progress>tag) - No inline CSS
- Everything is controlled by the "max" and "value" attributes
- Powered by Scroll-Driven animations, anchor positioning &
@property

It's a Chrome-only experimentation:
See the Pen Upgrading the progress element with modern CSS (Chrome only) by Temani Afif (@t_afif) on CodePen.
Here is another version with a cool animation:
See the Pen Progress element with tooltip II (Chrome only) by Temani Afif (@t_afif) on CodePen.
Related : Circular progress using scroll-driven animations
More CSS Tips
- Animate to height/width auto (without hacks) A new CSS feature to easily animate to height/width auto with no complex code.
- Remove the unit from any CSS value A simple CSS trick to transform a length value into a number without its unit.
- Inner curve/notch shape using CSS mask Create an inner curve using modern CSS and a few lines of code.
- Quantity queries using has() selector a simple way to generate a quantity query selector using modern CSS.