Custom range slider with tooltip II
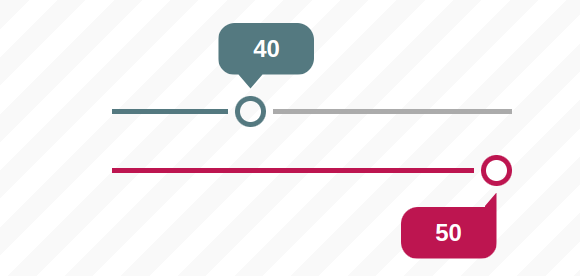
After the previous concept, here is another idea of range slider. The tooltip will adjust its shape to stay within the boundaries of the slider. Even the radius will adjust when the tail get closer to the corners.
Powered by modern CSS features:
- Scroll-Driven animations
- Anchor Positioning
@property& CSS variables

See the Pen CSS-only Custom range slider by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Grainy texture using CSS gradients A simple code to create a random-style background to simulate a grainy texture.
- Fancy hover effect with anchor positioning Create a navigation menu with a cool hover effect.
- Custom range slider with tooltip Using modern CSS features to create a fancy range slider with tooltop.
- No more pixel rounding issues! One line of code to fix all your pixel rounding issues.