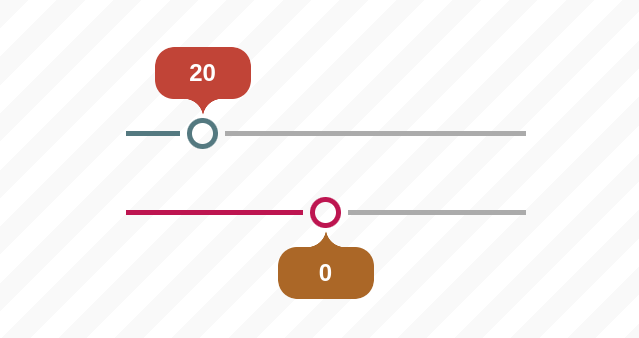
Custom range slider with tooltip
Create a custom range slider with a tooltip showing the selected value. There is no JS to update the values, it's pure CSS with minimal HTML!

<label>
your label
<input type="range" id="one" min="0" max="120" step="1" value="20">
<output for="one" style="--min: 0;--max: 120"></output>
</label>Powered by modern CSS features:
- Scroll-Driven Animations
- Anchor Positioning
@property& CSS variables
The support for the tooltip feature is still limited (chrome-only for now) but the range slider works fine in all the browsers.
See the Pen CSS-only Custom range slider by Temani Afif (@t_afif) on CodePen.
We can also add some motion to the tooltip to get a fancy effect.
See the Pen CSS-only Custom range slider with motion by Temani Afif (@t_afif) on CodePen.
More detail: frontendmasters.com/blog/custom-range-slider-using-anchor-positioning-scroll-driven-animations
More CSS Tips
- Cut-out shapes using clip-path Invert any kind of polygon shapes following simple steps.
- Custom range slider with tooltip II Using modern CSS features to create a fancy range slider with tooltop.
- CSS-only background patterns with a minimal code The biggest collection of CSS patterns. One-click to get the code.
- Single-digit inputs with one element (OTP) Turn a simple input into an One Time Password field.