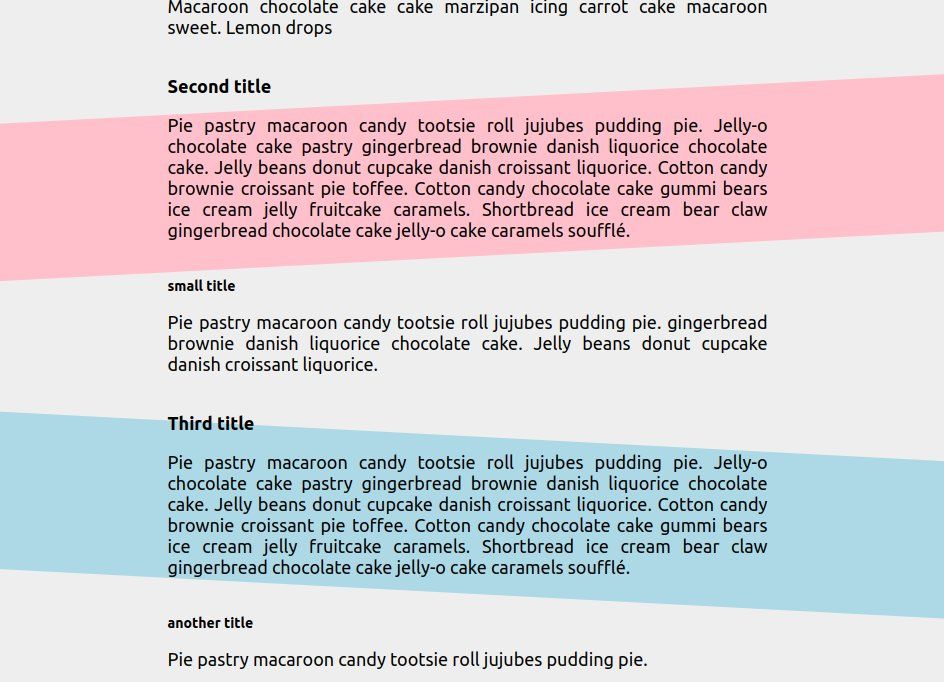
Full screen slanted background
Add a slanted background to your container that extend to the edge of the screen.
- Only 2 CSS properties 🤯
- No pseudo-element
- No scrollbar issue
- One variable to control the angle

.slant {
--a: 3deg; /* control the angle (yes it should be small) */
border-image: conic-gradient(pink 0 0) fill 0//9999px;
clip-path:
polygon(
-9999px calc(tan(var(--a))*9999px),
9999px calc(tan(var(--a))*-9999px),
calc(100% + 9999px) calc(100% - tan(var(--a))*9999px),
calc(100% - 9999px) calc(100% + tan(var(--a))*9999px)
);
}See the Pen CSS-only full screen slanted background by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- 3D parallax effect on images A fancy 3D hover effect to your image with a simple code.
- A folded ribbon to the corner Add a folded ribbon to the corner of your element with a simple code.
- Select all elemens between two class names A simple selector to select all the elements between two given classes.
- A reveal hover effect with a single element II Add a reveal animation to your image with a minimal code.