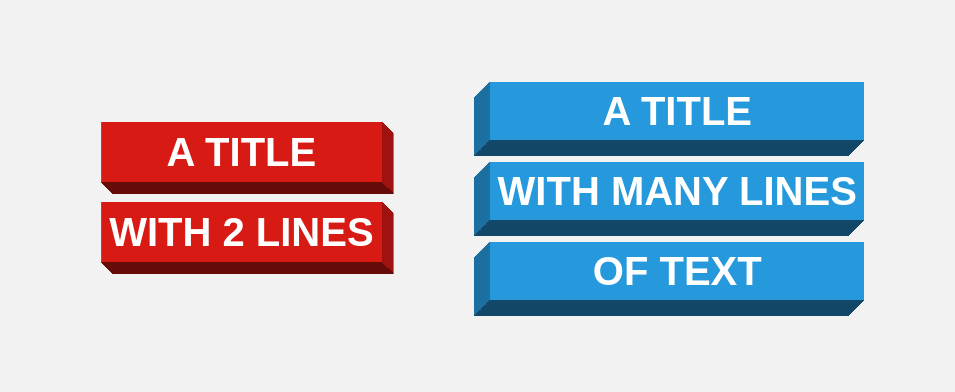
Add a 3D style to your text II
Another concept of 3D text with a minimal code
- Only one element (no pseudo-elements)
- Works with multi-line text
- Optimized with CSS variables

h2 {
--d: .3em; /* control the depth */
--s: .2em; /* control the space between boxes */
line-height: 2; /* control the height of the boxes */
padding-inline: .2em calc(var(--d) + .2em);
padding-bottom: calc(var(--d)/2);
clip-path: inset(calc(var(--d)/2) 0 0);
background:
conic-gradient(at calc(100% - var(--d)) calc(100% - var(--d)),
#0004 37.5%,#0008 0 75%,#0000 0)
0 calc((var(--d) - var(--s))/2)/100% 1lh
#d81a14; /* the main color */
mask:
conic-gradient(from -90deg at calc(100% - var(--d)) var(--s),#0000 62.5%,#000 0)
100% calc((var(--d) - var(--s))/2)/51% 1lh repeat-y,
conic-gradient(from 90deg at var(--d) calc(100% - var(--s)),#0000 62.5%,#000 0)
0 calc((var(--d) + var(--s))/2)/51% 1lh repeat-y;
}See the Pen CSS only 3D multi-line text II by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- A Ribbon shape with a reveal hover effect A CSS-only ribbon shape with a fancy reveal effect on hover.
- Rounded gradient border with hover effect Use modern CSS tricks to create a nice hover effect with a gradient border.
- Responsive multi-line Ribbon Shape II A few gradients trick to create a responsive ribbon shape.
- An Infinite Ribbon Shape for your title Transform your title into an infinite ribbon shape using CSS.