The gotcha of align-content with block elements
Everyone is excited about the new align-content that works with block-level elements, but pay attention when you want to center elements such as <img>, <iframe>, <canvas>, <video>, etc.
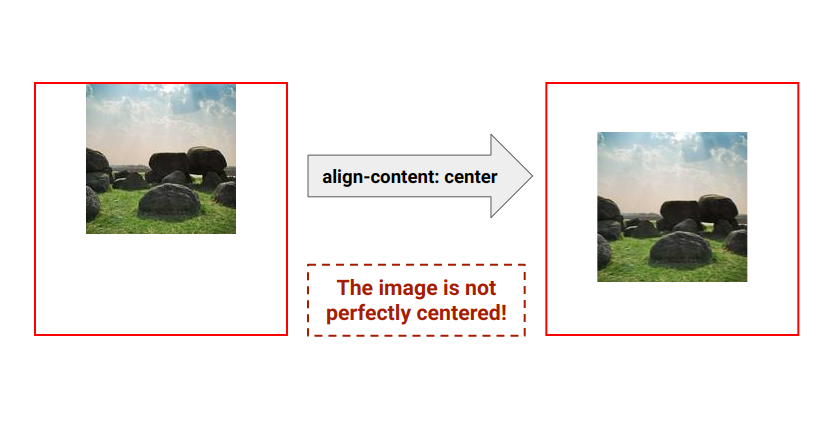
⚠️ They won't get centered ⚠️
They will look centered but in reality, they are not and this is not a bug!

Images and similar inline-level elements have that strange white space under them due to the default baseline alignment, and that space is preserved when using align-content because we align the "whole content"
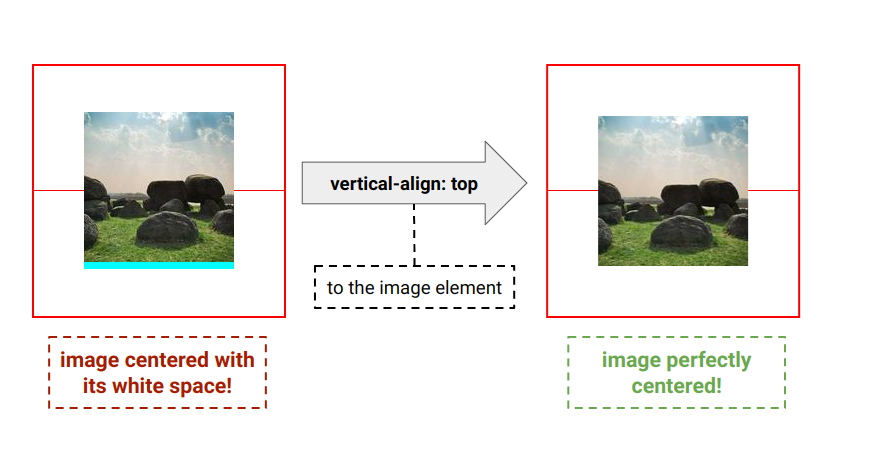
So don't forget to get rid of that space using vertical-align: top

That space may look small but it can make a difference especially if you use a big font-size.
See the Pen align-content with block elements by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Accelerate a rotation on hover A simple CSS trick to speed up of your rotating element.
- Turn an image into a postage stamp A few lines of code to create a cool postage stamp shape.
- Create a flower shape using CSS mask Use an online generator to create a fancy flower shape using mask.
- Be careful when using the nesting selector (&) The "&" selector is not the same in CSS and Sass so use it carefully.