CSS Functions that work without arguments
Do you know that some CSS functions can be used without arguments?
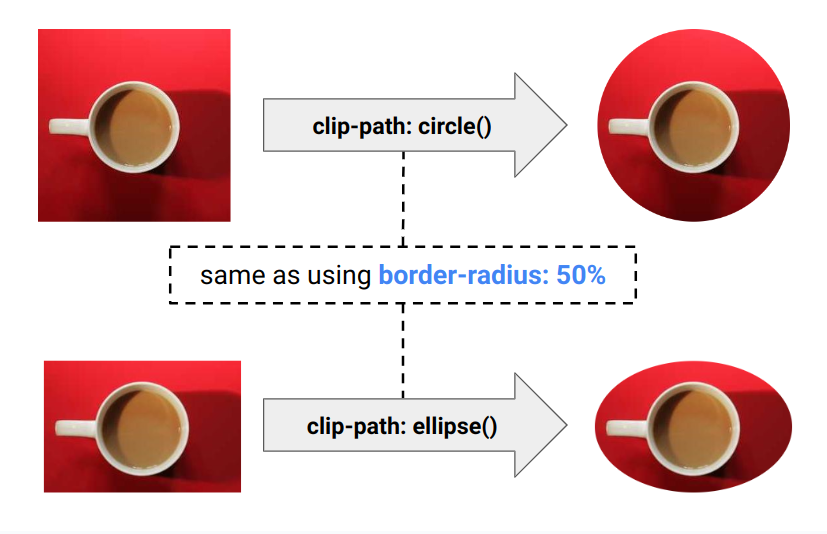
This is the case with circle() and ellipse() of clip-path. No need to provide any argument and they will, by default, round your element. circle() is a particular case of the ellipse() and is useful with square elements.

The browser will default circle() to circle(closest-side at center) and ellipse() to ellipse(closest-side closest-side at center)
See the Pen clip-path: circle()/ellipse() by Temani Afif (@t_afif) on CodePen.
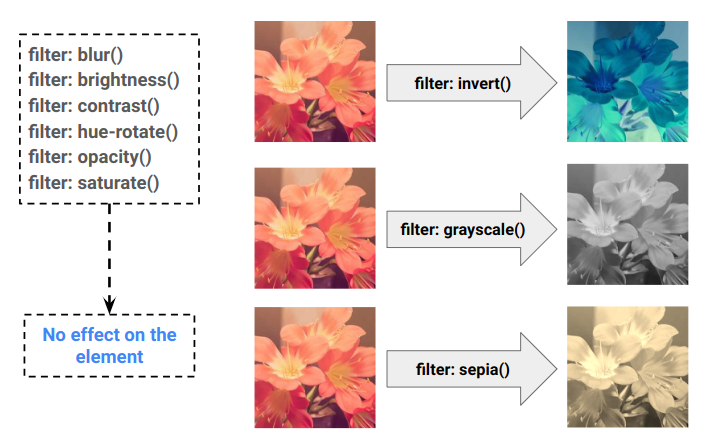
The filter functions can also be used without arguments. Most of them have no effect on the element except for invert(), grayscale(), and sepia()

You can invert the colors of your image, turn it into black & white, or make it sepia without the need to remember the values you have to provide to each function.
See the Pen filter: invert()/grayscale()/sepia() by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Turn an image into a postage stamp A few lines of code to create a cool postage stamp shape.
- A wavy circle with cool hover effect Place your image inside a fancy wavy frame with a cool hover effect.
- Be careful when using the nesting selector (&) The "&" selector is not the same in CSS and Sass so use it carefully.
- Heart shape with a sliding hover effect II A lovely animation to your heart shape image.