A CSS-only array of colors
Do you want to define an array of colors using only CSS? Yes, it's possible! It's limited to only background coloration but can be useful in many situations.
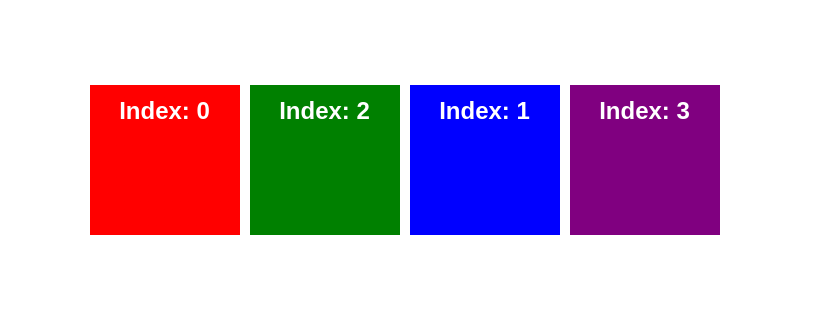
Use an index like any programming language to iterate through the array. Practical when you are already using an index for something else.

.box {
--colors: red, blue, green, purple; /* colors array */
--n: 4; /* length of the array */
--i: 0; /* index of the color [0 to N-1] */
background:
linear-gradient(var(--colors)) no-repeat
0 calc(var(--i)*100%/(var(--n) - 1))
/100% calc(1px*infinity); /* yes infinity is doing the magic */
}See the Pen Colors array using only CSS by Temani Afif (@t_afif) on CodePen.
If you want to work with only 2 colors, I have a better version: Color Switch Using Color-Mix()
Related Article: www.smashingmagazine.com/2023/07/define-array-colors-css
More CSS Tips
- Overlapping border on images with hover effect Add an overlapping border to your image with cool hover effect.
- 3D trailing shadows for images A simple trick to add a 3D shadow to your images.
- Slow down a rotation on hover A simple trick to reduce the speed of your rotating element.
- Sliding reveal animation for your images A cool reveal effect on hover with a sliding animation.