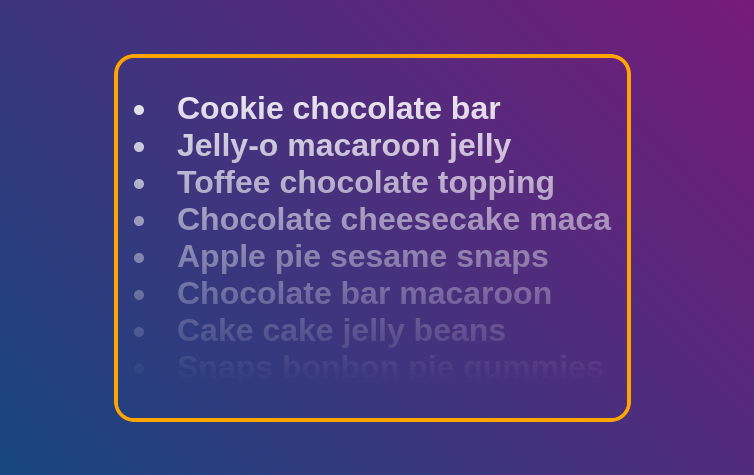
Fade content inside border using mask
Create a fading content while keeping the border visible using CSS mask. It works with border-radius and no need to know the value of border.

.box {
border: 4px solid orange; /* we don't need to know the border-width */
mask:
linear-gradient(#000 0 0),
/* fade only the padding area
(in the opposite direction) */
linear-gradient(#0000,#000 90%) padding-box;
mask-composite: exclude;
}See the Pen Fading content inside border II by Temani Afif (@t_afif) on CodePen.
A different idea without mask-composite but it won't work with border-radius and you need to know the border-width.
.box {
--b: 4px; /* border thickness */
border: var(--b) solid orange;
mask:
/* keep the border visible */
conic-gradient(from 90deg at calc(2*var(--b)) calc(2*var(--b)),#0000 25%,#000 0)
calc(-1*var(--b)) calc(-1*var(--b)),
/* fade the content */
linear-gradient(#000,#0000 90%);
}Online demo: codepen.io/t_afif/pen/YzObqzg
More CSS Tips
- Customize your numbered list A simple CSS trick to customize your ol list.
- CSS-only custom range slider Use CSS mask to create a border-only tooltip with a gradient coloration.
- Color shades using color-mix() Mix your color with black or white to create color shades.
- Color switch using color-mix() Use the new color-mix() to create a simple color switch.