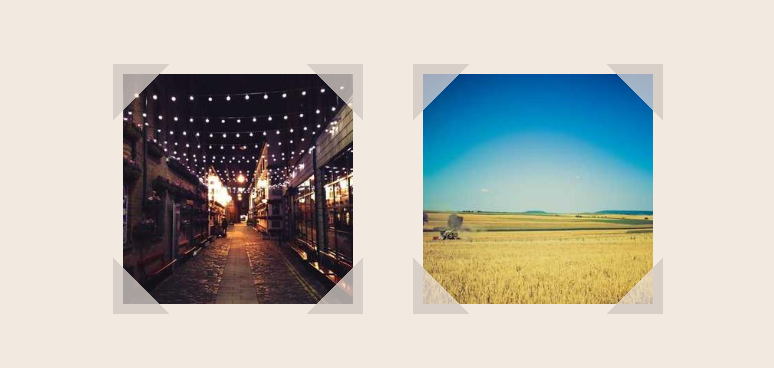
Fancy corner decoration for your images
Add a fancy decoration to the corners of your image using a few lines of code
- No extra element (only the
<img>tag) - No pseudo-element
- Optimized with CSS Variables

img {
--w: 250px; /* image width */
--r: 1; /* image ratio */
--c: 113px; /* control the size of the decoration */
width: var(--w);
padding: 10px; /* control the outer space */
box-sizing: border-box;
aspect-ratio: var(--r);
object-fit: cover;
--_g:calc(100% - var(--w)/2)/calc(var(--w)*(1 + 1/var(--r)) - var(--c));
background: repeating-conic-gradient(from 45deg,#0000 0 25%,#0005 0 50%) var(--_g);
mask: repeating-conic-gradient(from 45deg,#000 0 25%,#0005 0 50%) var(--_g);
}See the Pen Fancy corner decoration for images by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- A Modern way to create an octagon shape Two lines of CSS code an no magic number for an octagon shape.
- A Modern way to create hexagon shapes Two lines of CSS code an no magic number for an hexagon shape.
- Circular list of stacked avatars Create a list of stacked avatars with a nice hover effect.
- Horizontal list of stacked avatars Create a list of stacked avatars with a nice hover effect.