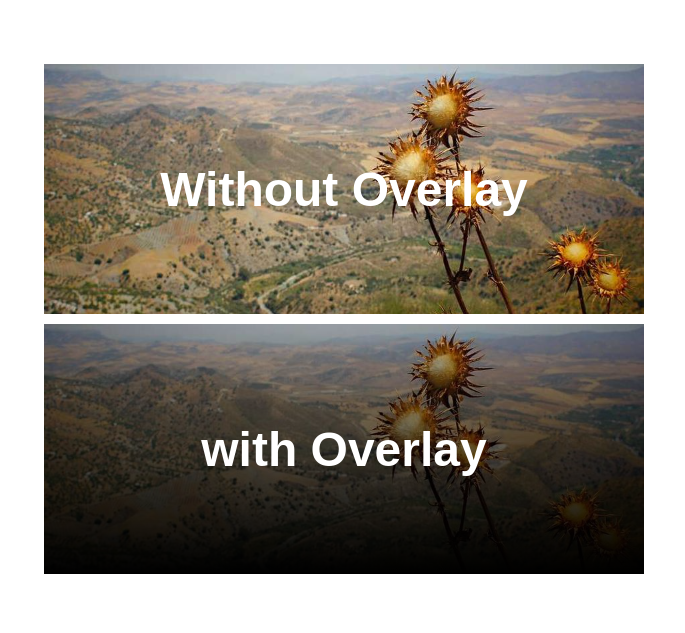
Add a gradient overlay using border-image
Do you want to add a gradient overlay above your background but you cannot edit the background property, add an extra element or use pseudo-element?
You can do it with border-image!
Only one line of code and you have your overlay 🤩

.container {
border-image: fill 0
linear-gradient(#0003,#000); /* your gradient here */
}See the Pen Gradient Overlay with border-image by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/