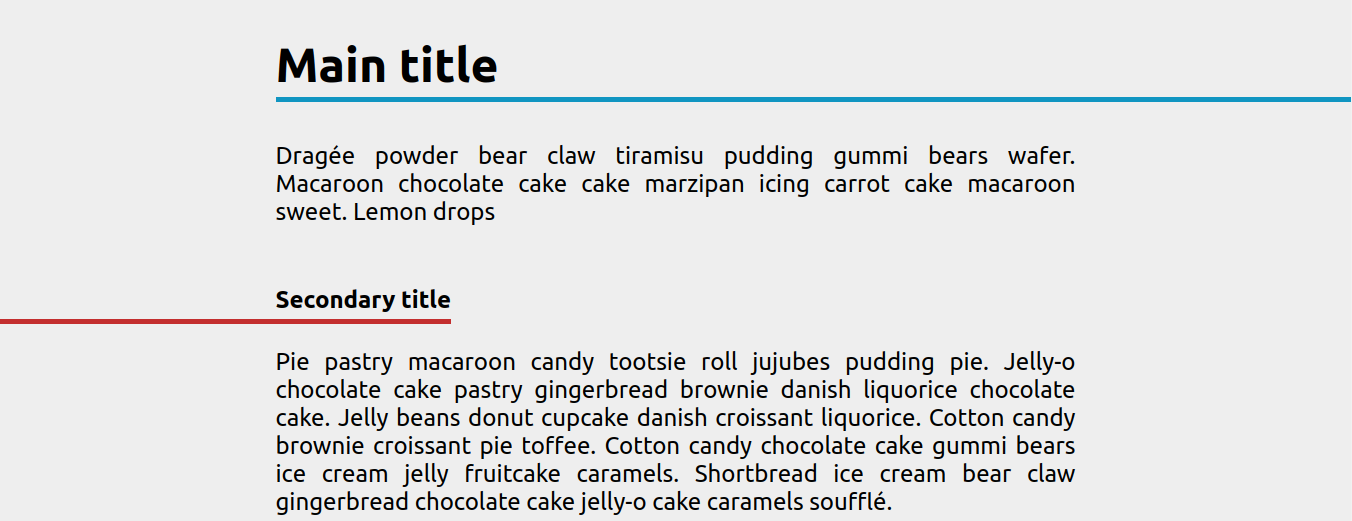
Extend your underline to the edge of the screen
Add an underline to your title and extend it to the right (or left) edge of the screen whatever the element/container size
- No extra element
- No pseudo-element
- No overflow issue
- Only one CSS property

.full-line-right {
border-image:
linear-gradient(0deg,
#1095c1 5px, /* color and thickness */
#0000 0) fill 0//0 100vw 0 0;
}
.full-line-left {
border-image:
linear-gradient(0deg,
#c32e2e 5px,
#0000 0) fill 0//0 0 0 100vw;
}See the Pen CSS only extended underline by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- Horizontal lines around your title Use border-image to create Horizontal lines around a title.
- Float an element to the bottom corner Use shape-outside to place an element on the bottom corner.
- Extend the background to the edge of the screen Use a border-image trick to create an overflowing background.
- CSS Graph paper pattern Use CSS gradients to create a Graph paper pattern.