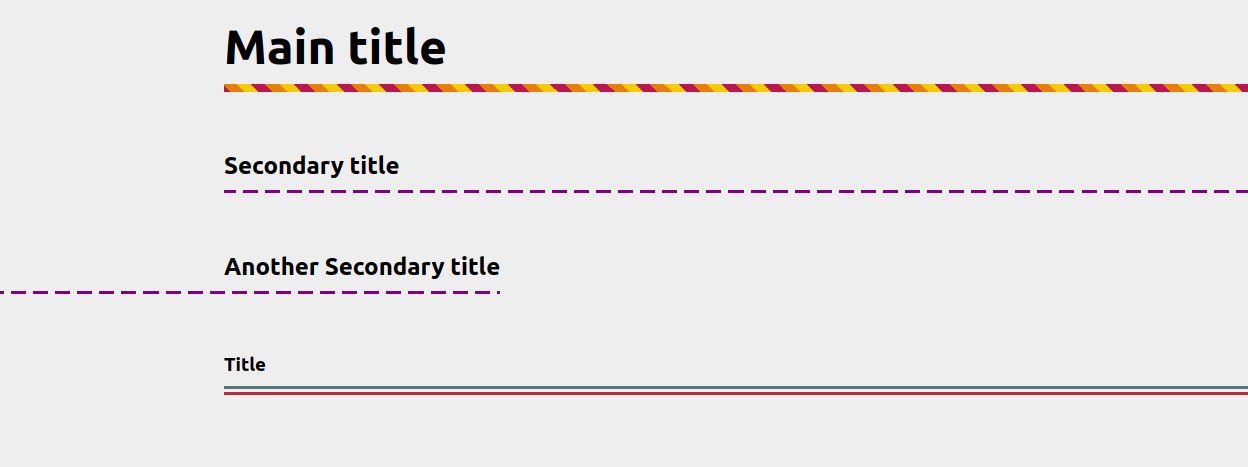
Extend your underline to the edge of the screen II
Improving the previous effect to consider an underline with a gradient coloration that extend to the edge of the screen
- No extra element
- No pseudo-element
- No overflow issue
- Optimized with CSS variables

.full-line {
--b: 8px; /* border thickness */
--g: repeating-linear-gradient(45deg,#BD1550 0 10px,#E97F02 0 20px,#F8CA00 0 30px);
border-image: var(--g) fill 0/calc(100% - var(--b)) 0 0/0 100vw 0 0 repeat;
padding-block: 10px;
}
.left {
border-image-outset: 0 0 0 100vw;
}See the Pen CSS only extended underline with gradient by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- Turn your image into a heart Create a CSS heart shape using any image.
- Horizontal lines around your title Use border-image to create Horizontal lines around a title.
- A CSS-only custom cursor Combine CSS and SVG to create any kind of fancy cursor.
- Extend the background to the edge of the screen Use a border-image trick to create an overflowing background.