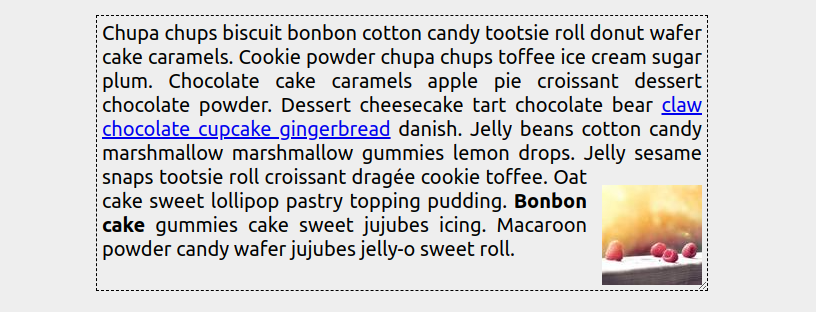
Float an element to the bottom corner
Make an element float to the bottom corner of your text content
- Minimal HTML code
- No JavaScript
- No media query

<div class="wrapper">
<p>
<img class="float">
....
</p>
</div>.wrapper {
display: flex;
}
.float {
float: right;
height: 100%;
width: 100px;
shape-outside: inset(calc(100% - 100px /*height */) 0 0);
object-fit: contain;
object-position: bottom;
}See the Pen Float element to bottom corner by Temani Afif (@t_afif) on CodePen.
More detail: css-tricks.com/float-an-element-to-the-bottom-corner
More CSS Tips
- Heart shape animation using outline Turn your image into a heart with a cool animation.
- Turn your image into a heart Create a CSS heart shape using any image.
- Extend your underline to the edge of the screen Use a border-image trick to create an overflowing underline.
- A CSS-only custom cursor Combine CSS and SVG to create any kind of fancy cursor.