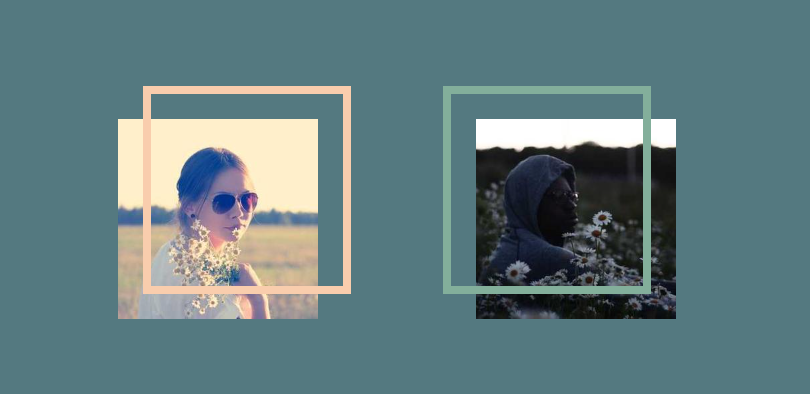
Overlapping border on images with hover effect
Add an overlapping border to your image with a nice hover effect
- No extra element (only the
<img>tag) - No pseudo-element
- 10 CSS declarations
- Optimized with CSS variables

img {
--c: #F9CDAD; /* the main color */
--b: 8px; /* thickness of the border */
--o: 25px; /* control the offset */
width: 200px; /* the image size */
--_p: calc(2*var(--o) + var(--b));
padding: var(--_p) var(--_p) 0 0;
outline: var(--b) solid var(--c);
outline-offset: calc(var(--o) - var(--_p));
transition: .4s;
}
img:hover {
padding: calc(var(--_p)/2);
}See the Pen Overlapping border on image (with hover effect) by Temani Afif (@t_afif) on CodePen.
More detail: verpex.com/blog/website-tips/css-effects-on-images-ii
More CSS Tips
- A color wheel with an array of colors A simple conic-gradient() trick to create a color wheel.
- Zoom effect on hover A few lines of code to add for a zoom effect on hover.
- A reveal hover effect with an expanding circle A simple but nice hover effect to reveal your image.
- A CSS-only array of colors Create an array of colors and use an index to navigate.