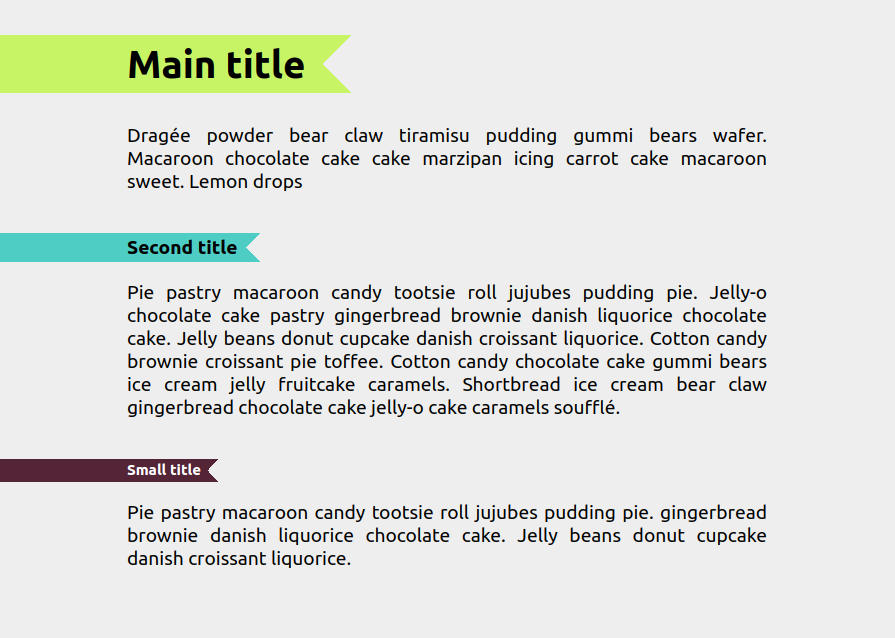
A Ribbon title to the edge of the screen
Add a ribbon style to your title that extend to the edge of the screen.
- Only one CSS property 🤩
- No extra element
- No pseudo-element
- No scrollbar issue

.ribbon {
border-image:
conic-gradient(
from 45deg at calc(100% - 1lh),
#0000 25%,#C7F464 0
) fill 0//0 0 0 100vw;
}See the Pen Full screen Ribbon title by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- Transform a 2D image into a 3D one A few lines of code to transform your image into 3D.
- 3D parallax effect on images A fancy 3D hover effect to your image with a simple code.
- An inner border-radius with one property Use a magic border-image trick to create an inner border-radius.
- Select all elemens between two class names A simple selector to select all the elements between two given classes.