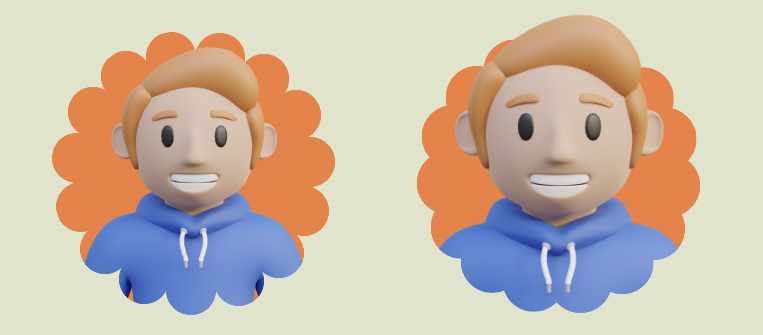
A Fancy Hover Effect For Your Avatar II
Add a fancy "Pop out" hover effect to your avatar using modern CSS. Another variation of the previous effect
- No extra element (only the
<img>tag) - No pseudo-element
- Powered by the future of CSS (mask, @property, Trigonometric functions and a lot of math)
- Optimized with Sass & CSS Variables

$n: 15; /* number of small circles */
@property --a {
syntax: "<angle>";
initial-value: 0deg;
inherits: true;
}
@property --i {
syntax: "<length>";
initial-value: 0px;
inherits: true;
}
img {
--r: 50px; /* control the small circles radius and the main size */
--f: 1.7; /* control the scale factor, between 1.2 and 2 you get nice result */
--c: #E4844A;
width: calc(var(--r)*(1 + 1/sin(180deg/#{$n})));
aspect-ratio: 1;
border-radius: 50%;
$m: ();
@for $i from 1 through ($n) {
$m: append($m,
radial-gradient(var(--c) 70%,#0000 72%) no-repeat
calc(50% + (50% - var(--i,0px))*cos(360deg*#{$i/$n} + var(--a,0deg)))
calc(50% + (50% - var(--i,0px))*sin(360deg*#{$i/$n} + var(--a,0deg)))/
var(--r) var(--r),
comma);
}
--_m:
radial-gradient(var(--c) calc(72% - var(--r)/2 - var(--i,0px)),#0000 0) no-repeat,
#{$m};
mask:
linear-gradient(#000 0 0) top/100% 50% no-repeat,
var(--_m);
background: var(--_m);
--_a: rotate linear infinite;
animation:
var(--_a) 10s,
var(--_a) 16s reverse;
animation-composition: add;
cursor: pointer;
transition: --i .4s, scale .4s;
}
img:hover {
--i: calc(var(--r)/var(--f));
scale: calc((1 + 1/sin(180deg/#{$n}))/(1 - 2/var(--f) + 1/sin(180deg/#{$n})));
animation-play-state: running, paused;
}
@keyframes rotate {
to{--a:360deg}
}See the Pen Fancy Pop Out hover effect! by Temani Afif (@t_afif) on CodePen.
More Detail: www.smashingmagazine.com/2023/09/re-creating-pop-out-hover-effect-css-part1
More CSS Tips
- Border reveal animation on hover A nice animation to reveal your border on hover.
- Fancy frame for your image with hover effect A nice looking frame around your image with a cool hover effect.
- A reveal hover effect using CSS mask III Use CSS mask to create a nice reveal effect on hover.
- A simple checkbox using CSS mask A simple checkbox but a nice animation using CSS mask.