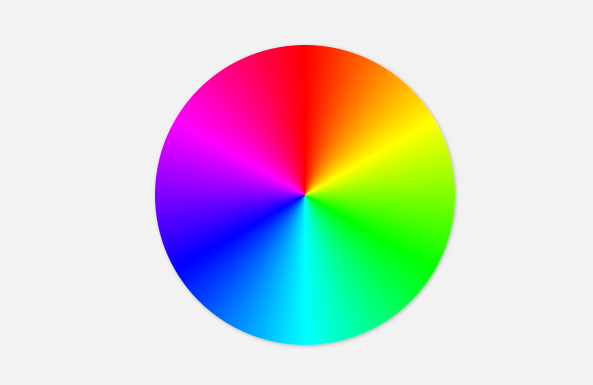
A color wheel with gradient
Use conic-gradient() and the new color interpolation to create a nice color wheel 🤩

.box {
background: conic-gradient(in hsl longer hue,red 0 100%);
}✅ Tell the browser to take the longer route between red and red
❌ No complex color combination
See the Pen Color wheel by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Select the first & last element with a class Two methods to select the first & last element with a specific class.
- Customize your numbered list A simple CSS trick to customize your ol list.
- Hue manipulation using color-mix() Use the new color-mix() to manipulate the Hue of a color in the HSL color space.
- Color shades using color-mix() Mix your color with black or white to create color shades.