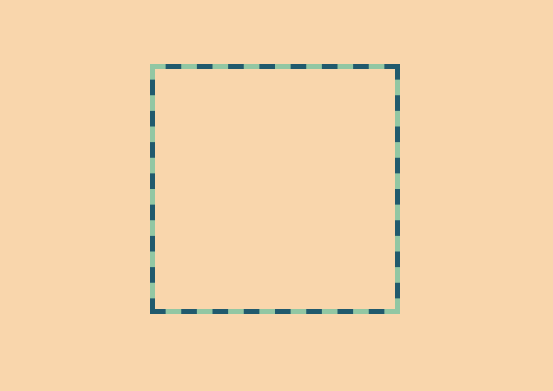
Custom dashed border
Create a custom dashed border using a few lines of code.
- No extra element
- Less than 8 CSS properties
- Easy to update using CSS variables

.dashed {
--b: 5px; /* border thickness */
--s: 30px; /* size of the dashes */
--c1: #215A6D;
--c2: #92C7A3;
position: relative;
}
.dashed::before {
content:"";
position: absolute;
inset: 0;
padding: var(--b);
background:
repeating-conic-gradient(var(--c1) 0 25%,var(--c2) 0 50%)
0 0/var(--s) var(--s) round;
mask:
linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0);
mask-composite: exclude;
}See the Pen Custom dashed border by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Zig-Zag expanding image panels Use mask and Flexbox/CSS grid to create a zig-zag expanding image panels.
- Diagonal split & reveal animation Use clip-path to create a nice hover effect to reveal images.
- CSS-only back to top button A few CSS trick to create a back to top button.
- Navigation menu with sliding items A simple navigation menu with a cool sliding effect for the items.