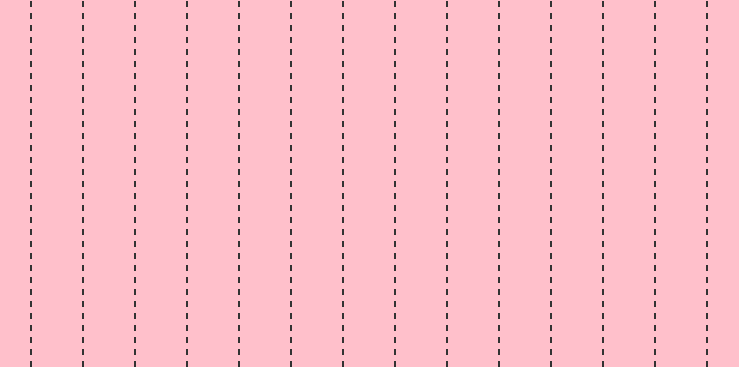
Dashed lines using CSS gradient
Create dashed lines using only one gradient

html {
--t: 2px; /* thickness of the lines */
--g: 50px; /* gap between lines */
--s: 12px; /* size of the dashes*/
background:
conic-gradient(at var(--t),#0000 75%,#000 0)
var(--g)/calc(var(--g) + var(--t)) var(--s);
}See the Pen CSS Only dashed lines by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Put a number inside boxes A few trick to make your number look fancy.
- CSS-only back to top button A few CSS trick to create a back to top button.
- Turn your image into a heart Create a CSS heart shape using any image.
- Horizontal lines around your title Use border-image to create Horizontal lines around a title.