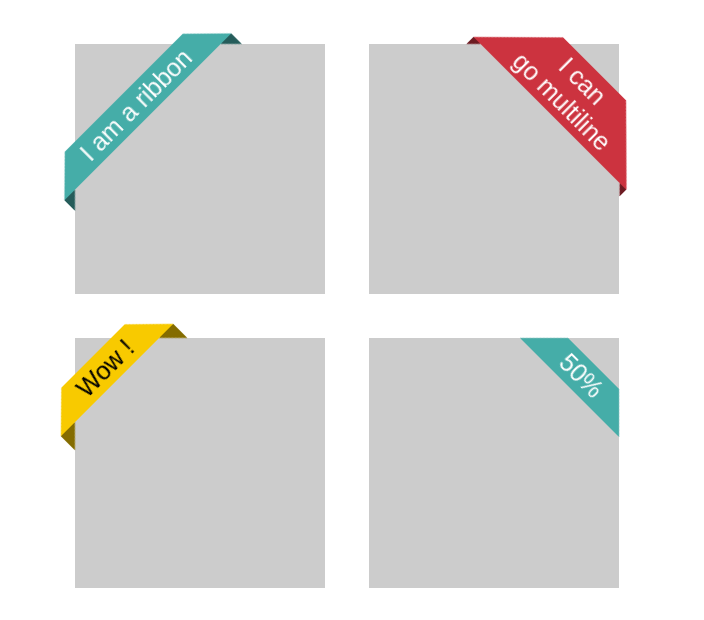
A folded ribbon to the corner
Add a folded ribbon to the corner of your container using a few lines of code
- One element (no pseudo-element)
- No fixed width/height (fit content size)
- No magic positioning numbers
- Easy switch between both positions

.ribbon {
--f: 15px; /* control the folded part */
position: absolute;
top: 0;
background: #45ADA8; /* the main color */
border-bottom :var(--f) solid #0007;
clip-path: polygon(100% calc(100% - var(--f)),100% 100%,calc(100% - var(--f)) calc(100% - var(--f)),var(--f) calc(100% - var(--f)), 0 100%,0 calc(100% - var(--f)),999px calc(100% - var(--f) - 999px),calc(100% - 999px) calc(100% - var(--f) - 999px))
}
.right {
right: 0;
transform: translate(calc((1 - cos(45deg))*100%), -100%) rotate(45deg);
transform-origin: 0% 100%;
}
.left {
left: 0;
transform: translate(calc((cos(45deg) - 1)*100%), -100%) rotate(-45deg);
transform-origin: 100% 100%;
}See the Pen CSS-only folded ribbon by Temani Afif (@t_afif) on CodePen.
More Ribbon Shapes: css-generators.com/ribbon-shapes
More CSS Tips
- Add a gradient overlay using border-image One line of code to add a gradient overlay above your background.
- Transform a 2D image into a 3D one A few lines of code to transform your image into 3D.
- Full screen slanted background Only 2 properties to create a slanted background that extends to the edge of the screen.
- An inner border-radius with one property Use a magic border-image trick to create an inner border-radius.