When to use the min() or max() function
min() or max()? You always struggle to know which one to use and you end up trying both until one of them works.
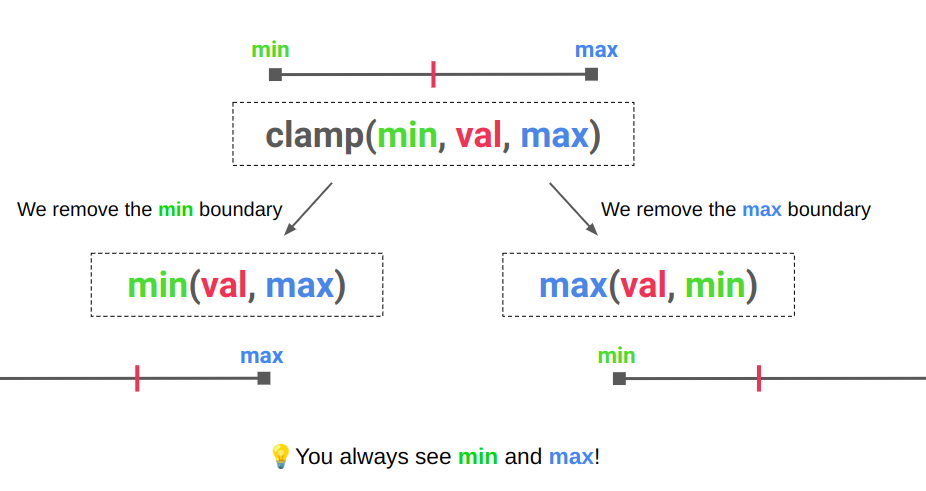
💡 Here is a figure to help you decide when to use them
You start with clamp() then:
- when you remove max, you use
max() - when you remove min, you use
min()

If you want to set a max-width to your element then it's min()
width: clamp(min,100%,max) ➞ width: min(100%, max)
See the Pen Untitled by Temani Afif (@t_afif) on CodePen.
If you want to set a min value for font-size then it's max()
font-size: clamp(min,5vw,max) ➞ font-size: max(min, 5vw)
See the Pen min font-size using max() by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Heart shape with a sliding hover effect A lovely animation to your heart shape image.
- Create a triangle shape with 2 CSS properties Only two CSS properties to create a triangle shape.
- A curved ribbon shape with hover effect A simple ribbon shape with a fancy hover effect.
- A fancy frame with wavy borders (wavy box) Place your image inside a wavy box using modern CSS.