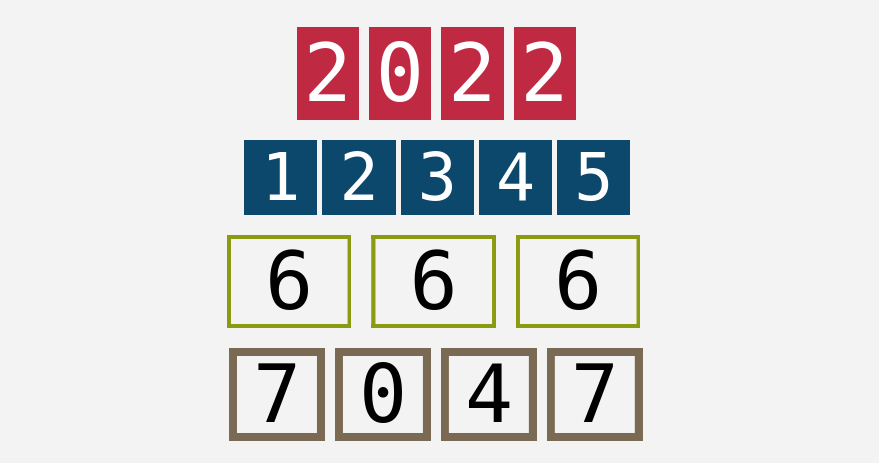
Put a number inside boxes
Make your numbers look fancy by placing each digit inside its own box.
- Only one element
- Easy to control using CSS variables
- Two versions: Full & Border-only
- No restriction on the number length

.number {
--c: #C02942; /* control the colors */
--w: 0.5ch; /* control the width for each number */
--g: 10px; /* control the gap between numbers */
letter-spacing: var(--w);
font-family: monospace;
color: #fff;
background: var(--c);
mask:
repeating-linear-gradient(90deg,
#000 0 calc(1ch + var(--w) - var(--g)),
#0000 0 calc(1ch + var(--w)))
0/calc(100% - var(--w)/2) 100% no-repeat;
padding-left: calc((var(--w) - var(--g))/2);
margin-right: calc(var(--w)/-2);
}
.number.border {
--b: 4px; /* control the border */
color: #000;
--_g: var(--b), #0000 90deg,var(--c) 0;
background:
conic-gradient(from 90deg at var(--b) var(--_g)),
conic-gradient(from -90deg at right calc(var(--b) + var(--g)) bottom var(--_g));
background-size: calc(1ch + var(--w)) 100%;
}See the Pen Numbers in boxes (CSS only) by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Diagonal split & reveal animation Use clip-path to create a nice hover effect to reveal images.
- A CSS-only Speech Bubble Use CSS mask to create a speach bubble easy to adjust.
- Navigation menu with sliding items A simple navigation menu with a cool sliding effect for the items.
- Dashed lines using CSS gradient Ceate dashed lines using one gradient and CSS variables.