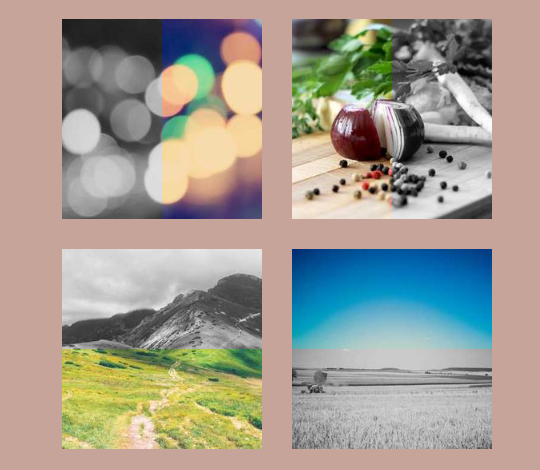
Color your image with a sliding hover effect
Reveal the colors of your images with a sliding animation on hover
- No extra element (only the
<img>tag) - No pseudo-element
- Less than 15 CSS declarations
- Easily control the sliding direction

<!-- I have to duplicate the url, that's the only drawback -->
<img src="https://picsum.photos/id/56/250/250" style="--i:url(https://picsum.photos/id/56/250/250)" alt="">img {
--s: 200px; /* the image size */
width: var(--s);
height: var(--s); /* better than aspect-ratio in case the image has a height attribute */
box-sizing: border-box;
background: var(--i) 50%/cover #000;
background-blend-mode: luminosity;
object-fit: cover;
object-position: right;
padding-left: var(--s);
transition: .5s;
}
img:hover {
padding: 0;
}See the Pen Color your image with a sliding hover effect by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- 3D shine animation with a hover effect a fancy 3D animation to your image with a cool hover effect.
- Slow down a rotation on hover A simple trick to reduce the speed of your rotating element.
- A Rhombus shape with rounded corners 3 lines of code to create a rhombus shape with rounded corners.
- Add a gradient overlay using border-image One line of code to add a gradient overlay above your background.