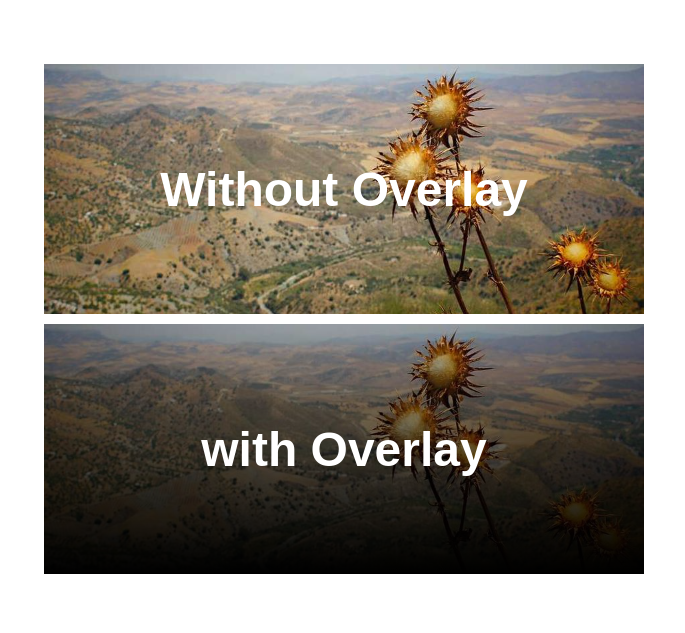
Add a gradient overlay using border-image
Do you want to add a gradient overlay above your background but you cannot edit the background property, add an extra element or use pseudo-element?
You can do it with border-image!
Only one line of code and you have your overlay 🤩

.container {
border-image: fill 0
linear-gradient(#0003,#000); /* your gradient here */
}See the Pen Gradient Overlay with border-image by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- Color your image with a sliding hover effect Reveal the color of a black & white image using a simple code.
- 3D shine effect on hover A fancy 3D effect with a shiny animation on hover.
- 3D parallax effect on images A fancy 3D hover effect to your image with a simple code.
- A folded ribbon to the corner Add a folded ribbon to the corner of your element with a simple code.