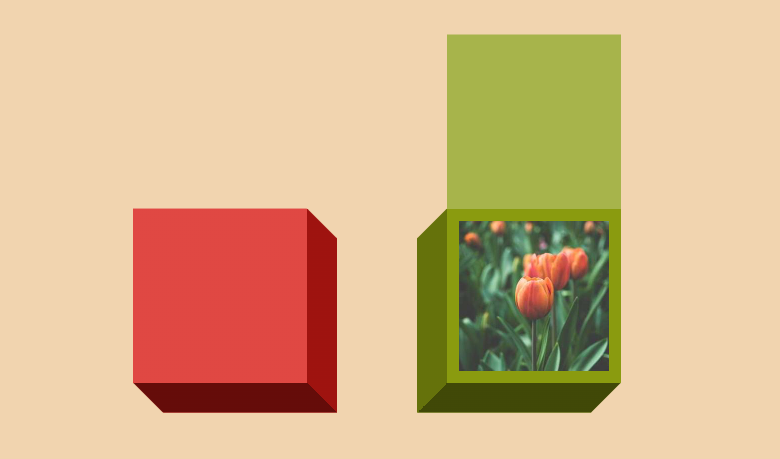
Place your image inside a 3D gift box
Place your image inside a 3D box and reveal it with a cool hover effect. Perfect for your virtual gifts 🎁
- No extra element (only the
<img>tag) - No pseudo-elements
- Optimized with CSS Variables

@property --h {
syntax: "<length>";
initial-value: 0px;
inherits: true;
}
img {
--w: 150px; /* image size */
--b: 12px; /* the border */
--d: 30px; /* the 3D depth */
--c: #d81a14;
--_w: calc(var(--w) + 2*var(--b));
width: calc(var(--_w) + var(--d));
aspect-ratio: 1;
padding-top: min(var(--h) - var(--b),var(--w));
border: solid #0000;
border-width: var(--b) calc(var(--b) + var(--d)) calc(var(--b) + var(--d)) var(--b);
box-sizing: border-box;
object-fit: cover;
object-position: bottom;
background:
linear-gradient(color-mix(in srgb,var(--c),#fff 25%) 0 0) no-repeat
0 0/calc(100% - var(--d)) calc(100% - var(--d) + var(--h) - var(--_w)),
conic-gradient(at right var(--d) bottom var(--d),
#0004 37.5%,#0008 0 75%,#0000 0) var(--c);
background-origin: border-box;
clip-path: polygon(0 calc(var(--h) - var(--_w)),calc(100% - var(--d)) calc(var(--h) - var(--_w)),calc(100% - var(--d)) 0,100% var(--d),100% 100%,var(--d) 100%,0 calc(100% - var(--d)));
box-shadow: 0 0 0 999px color-mix(in srgb,var(--c),#fff 25%);
--h: calc(var(--_w));
transition: --h .6s linear;
}
img:hover {
--h: 0px;
}See the Pen Image gift box (hover to reveal) by Temani Afif (@t_afif) on CodePen.
More CSS Tips
- Horizontal list of stacked avatars Create a list of stacked avatars with a nice hover effect.
- Add a 3D style to your text III Add a touch of 3D to your text with some gradients tricks.
- Infinite stripes shadow for your images Add an infinite shadow with stripes to your image.
- Infinite shadow for your images II CSS trick to add a diagonal infinite shadow to your image.