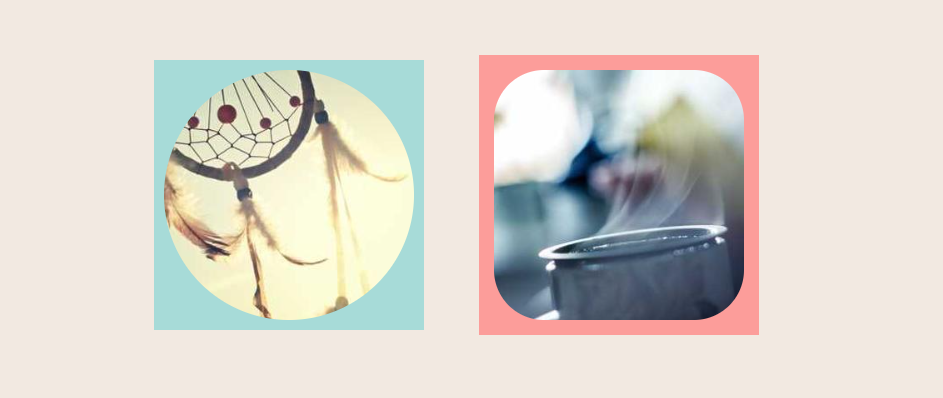
Border with inner radius for your images
Add a border with an inner radius to your image using a simple code.
- No extra element
- No pseudo-element
- Only 2 CSS declarations

img {
border-radius: 20%; /* works with any value or without */
border-image:
conic-gradient(#A7DBD8 0 0) /* border color */
fill 0//20px; /* border thickness */
}See the Pen Inner radius to image element by Temani Afif (@t_afif) on CodePen.
Another syntax
img {
border-radius: 20%; /* works with any value or without */
border-image: conic-gradient(#A7DBD8 /* border color */ 0 0) fill 0;
padding: 20px; /* border thickness */
}Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- A Modern way to create hexagon shapes Two lines of CSS code an no magic number for an hexagon shape.
- Fix your images with an adhesive tape A fancy effect using only the image element and a few lines of code.
- Horizontal list of stacked avatars Create a list of stacked avatars with a nice hover effect.
- Add a 3D style to your text III Add a touch of 3D to your text with some gradients tricks.