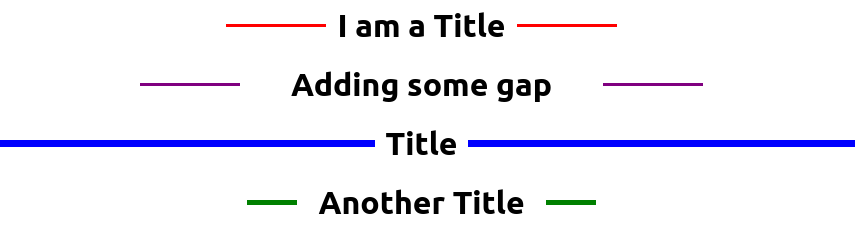
Horizontal lines around your title
Add horizontal lines around your title using border-image
- No extra element
- No pseudo-element
- No overflow issue
- Only two CSS properties
- Optimized with CSS variables

h2 {
--s: 3px; /* the thickness */
--c: red; /* the color */
--w: 100px; /* the width */
--g: 10px; /* the gap */
border-image:
linear-gradient(
#0000 calc(50% - var(--s)/2),
var(--c) 0 calc(50% + var(--s)/2),
#0000 0)
0 1/0 var(--w)/0 calc(var(--w) + var(--g));
}See the Pen Horizontal lines around your title by Temani Afif (@t_afif) on CodePen.
Related: smashingmagazine.com/2024/01/css-border-image-property/
More CSS Tips
- Dashed lines using CSS gradient Ceate dashed lines using one gradient and CSS variables.
- Heart shape animation using outline Turn your image into a heart with a cool animation.
- Extend your underline to the edge of the screen II Use a border-image trick to create an overflowing underline.
- Extend your underline to the edge of the screen Use a border-image trick to create an overflowing underline.